どうも7noteです。初心者が混乱しやすい3種類のパスについて違いを解説します。
そもそもパスとは何なのでしょうか。今回は「パスとは何か」「違いはどこにあるのか」「メリット・デメリット」について見ていきたいと思います。
パスとは?
「パス」とは日本語では「道筋」という意味になります。たとえば、「TOPページに表示されているこの画像はTOPページのindex.htmlから見て、このフォルダの中のこのフォルダの中にある○○.jpgという画像を読み込んでいる。」というように、とあるファイルから別のとあるファイルまでたどり着くための道のりを「パス」といいます。
よくあるディレクトリ構造(それぞれのファイルの配置とか住所みたいな意味)を例に考えてみましょう。
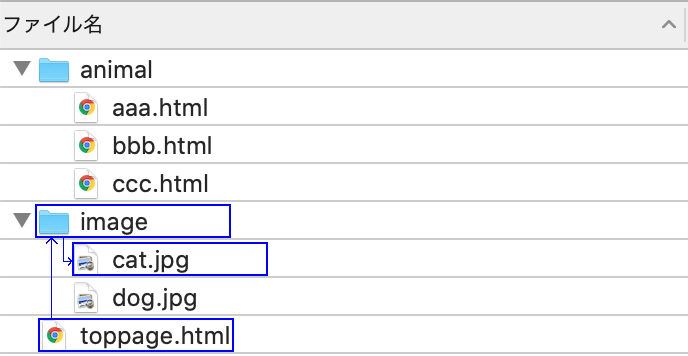
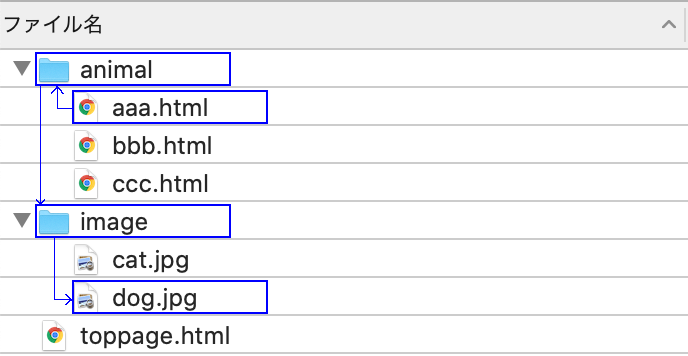
〈親子関係をもつディレクトリ構造の例〉
- image(フォルダ)
- cat.jpg
- dog.jpg
- animal(フォルダ)
- aaa.html
- bbb.html
- ccc.html
- toppage.html
①toppage.htmlから「cat.jpg」を読み込む場合(相対パス)
「image/cat.jpg」と書きます。

②aaa.htmlから「dog.jpg」を読み込む場合(相対パス)
「../image/dog.jpg」と書きます。

これらのように①であれば、「imageフォルダの中のcat.jpg」。②であれば「一つ上(親)のフォルダのimageフォルダの中のdog.jpg」という道を示すことで、画像を読み込むことができます。この「違う場所にあるとあるファイルを読み込むまでの道」を「パス」と言います。
そして、このパスには大きく3つの書き方があり、「絶対パス」「相対パス」「ルートパス」の3種類が存在します。先ほどの①と②の例では相対パスという書き方で書きました。
いまからこれらの書き方や考え方などをご紹介していきます。
3種類のパスについて
「絶対パス」
~絶対にURL全部書かないとダメ~
例
「https://www.domain.com/」
「https://qiita.com/image/image.jpg」
上記のようにプロトコルやドメインから始まる書き方は「絶対パス」と言います。
絶対パスは、違うドメインのサイトにリンクさせたり、他のサイトから画像を参照のためもってきたりする場合に使われます。
「どこどこのサイトのこのフォルダの中のこの画像」みたいな書き方になります。
「相対パス」
~書き方いろいろあってちょっとややこしい~
例
「image.jpg」
「./image/gazou.jpg」
「../../css/style.css」
相対パスはちょっとややこしく、このファイルからみてどこのファイルを読み込むのかをしっかりと把握して記述する必要があります。
少しややこしいかもしれませんが、相対パスの中でも大きく2種類の書き方を覚えるだけで大丈夫です!
A.「./」(もしくは記載なし「 」)
これは「現在表示しているこのファイルからみて」という書き方になります。
例の2行目「./image/gazou.jpg」でいうと、「このファイルと同じ階層にあるimageフォルダのgazou.jpg」という意味になります。
B.「../」
これは「現在のファイルからみた一つ上(親)」という書き方です。
例の3行目「../../css/style.css」でいうと、「このファイルの親の親にある、cssというフォルダの中のstyle.css」という意味になります。
注意点 同じサーバーにあるファイルを参照するので、他のサイトにリンクさせたり、他のサイトの画像を読み込むことはできません。
「ルートパス」
~いつも同じスタート地点~
例
「/image/image.jpg」
「/image/gazou.jpg」
「/css/style.css」
ルートパスは「常に一番親にあたる位置から見て考える」書き方になります。
どの場所にあるファイルから読み込もうとしても、常に同じスタート地点である一番親のディレクトリから考えてどこにあるファイルなのかを表します。
メリットとしては、ファイルを管理する場所さえ変わらなければどこにあるファイルからでも同じ書き方で同じファイルを読み込むことができます。
まとめ
WEBサイトなどでリンクや画像をいれる際は基本的には、「相対パス」で書くのが基本になると思います。
ただ、ヘッダーのロゴ画像などはどのページからでも同じ場所にある画像を読み込む必要があるので、「ルートパス」で書くといいでしょう。
外部のサイトなどへのリンクをいれるときには、絶対パスでなければ読み込むことができません。
パスは何度も使うことで場面場面で適切なパスの書き方をすることができるようになりますので、日々トレーニングを積み重ねてください!
 なるWeb
なるWeb