どうも、7noteです。今回はファビコン(favicon)の作り方を初心者でもわかりやすく説明します!
ファビコンって画像があればものの10分くらいで設定できるくらい簡単なんです!
この記事を読みながらでも15分くらいで簡単にできると思うのでやってみてください。
特に最近かな?wordpressで作成されているホームページでファビコンが設定されてないと、デフォルトでwordpressの青いファビコンが強制的につくようになったので、もし「wordpressつかって昔ホームページとかブログ作ったな」という人がいれば、見直してみてください!ファビコンが設定出来ていないかも?!
※ 画像編集ソフトがあると、画像のカスタマイズがしやすくスムーズなので何か用意するのをお勧めします。
ファビコン(favicon)って何?
そもそもファビコン(favicon)って何?と言う人もいると思うので簡単に説明を。
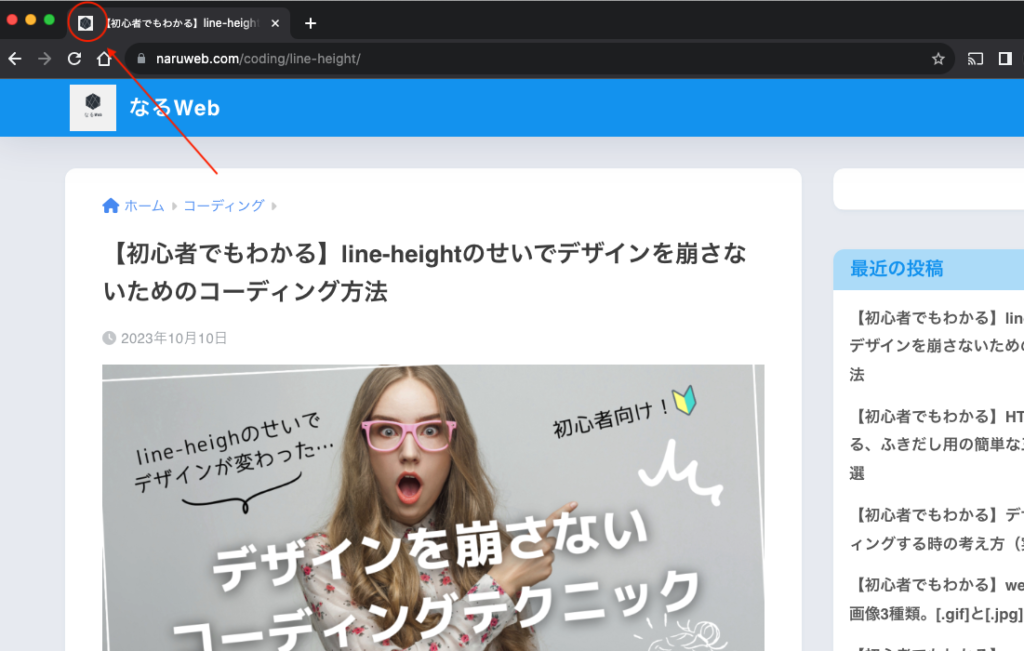
↓これです。

ブラウザのタブに表示されるアイコンのことですね。
複数のタブを開いたりするとさっき見てたサイトどれだっけ?となったことはないですか?
有名なサイトは100%と言ってもいいくらいこのファビコンがついています。
またファビコンはスマホのショートカットのアイコンにも使われるので、世に公開するサイトなら必ず設定しておく方が良いですね。
ファビコンはいわばサイトのシンボルマークと行っても過言ではありません。
それくらい重要なものなので、サイトを作ることになれば必ず←入れてください!
ファビコン(favicon)作成の3ステップ
- アイコンにしたい画像を用意
- ファビコン作成サイトで、ファビコンを作成
- サイトにファビコンを登録
1. アイコンにしたい画像を用意
ファビコンにしたい正方形の画像を用意します。
画像を作成する時は最低でも(16px × 16px)の大きさを用意しましょう。
できればスマホのショートカットアイコン用に(180px × 180px)を用意するのががいいでしょう。
※qiitaのように背景が透明のものはpngかgifをで作成しましょう。
→理由はこちらの記事を参照【初心者でもわかる】web制作で使われる画像3種類。[.gif]と[.jpg]と[.png]の違い
2. ファビコン作成サイトで、ファビコンを作成
・ Favicon ジェネレーター
https://favicon-generator.mintsu-dev.com/
上記URLにアクセスして作成した正方形の画像を登録すると、自動的に画像データが「favicon.ico」になり、ファビコンが作成されます。
3. サイトにファビコンを登録
ファビコンを設定するにはheadタグの中に以下のように書きます。
<head>
<link rel="icon" href="/favicon.ico" /> <!-- ファビコンを設定 -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <!-- アップルタッチアイコンも設定 -->
</head>ファビコンジェネレータを使うと、一緒にapple-touch-icon.pngも出来たと思うので、こちらも合わせて設定しておきましょう。これを設定することで、iphoneとかでホーム画面にアイコンを保存したら作成した画像が登録されます、
完成・まとめ
いかがでしたか?ちょっと文章多くなったかもしれないので15分では出来なかったという方もいるかもしれませんが、やることは至極簡単なので、1回やって見れば2回目以降は10分くらいでできると思います!
ファビコンジェネレーターは今回紹介したサイト以外にもいろいろあるので、調べてみてください!
 なるWeb
なるWeb 
