どうも7noteです。レスポンシブサイトを作る時、PCとスマホで要素の順番を入れ替える方法。
レスポンシブサイトを作る時、PCとスマホで要素の順番を変えたい時のCSSの書き方について記述していきます。
flexbox(フレックスボックス)を使って、順番を変更する方法です。
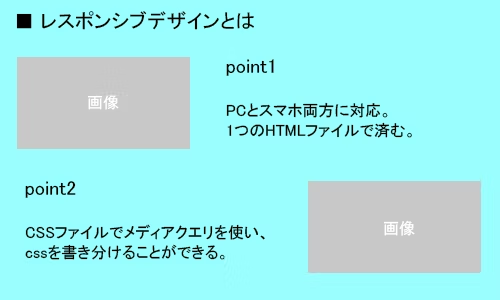
PCデザイン

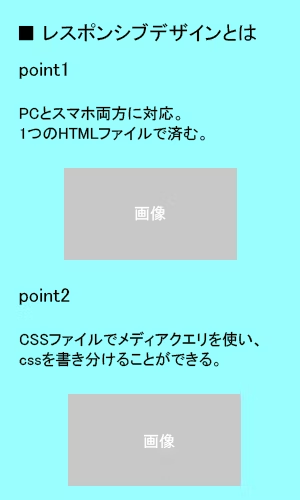
スマホデザイン

コーディング例
index.html
<h2>■レスポンシブデザインとは</h2>
<ul>
<li class="reverse">
<div class="text">
<h3>point1</h3>
<p>PCとスマホ両方に対応。<br>
1つのHTMLファイルで済む。</p>
</div>
<img src="point1.jpg" alt="point1">
</li>
<li>
<div class="text">
<h3>point2</h3>
<p>CSSファイルでメディアクエリを使い、
cssを書き分けることができる。</p>
</div>
<img src="point2.jpg" alt="point2">
</li>
</ul>style.css
/* 共通CSS(主にスマホ用) */
body {
background: #9afeff; /*背景色に青を指定*/
}
h2 {
font-size: 20px; /*フォントサイズを指定*/
}
ul {
margin: 0; /*ブラウザのCSSを無効化*/
padding: 0; /*ブラウザのCSSを無効化*/
}
ul li .text h3 {
font-size: 16px; /*文字サイズを16pxに指定*/
font-weight: bold; /*太文字に指定*/
}
ul li .text p {
font-size: 14px; /*フォントサイズを14pxに指定*/
}
ul li img {
width: 100%; /*画像を幅いっぱいにする*/
}
/* PC用CSS */
@media screen and (min-width:750px) {
h2 {
}
ul {
width: 500px; /*表示するエリアの幅を指定*/
}
ul li {
display: flex; /*要素を横並びにする*/
}
ul .reverse {
flex-flow: row-reverse; /*.reverseが付いている要素の順番を逆順に変える*/
}
ul li .text {
width: 50%; /*テキストの幅を50%に指定*/
padding-right: 10%; /*画像との距離を取るため10%を右側に指定*/
}
ul .reverse .text {
padding-right: 0; /*右のpaddingを無効化*/
padding-left: 10%; /*画像との距離を取るため10%を左側に指定*/
}
ul li img {
width: 40%; /*画像の幅を40%に指定*/
}
}解説
フレックスボックスのflex-flow: row-reverse;を使うことで、並び順を逆順に変えることができます。
「1・2・3・4・5」と要素があれば、flex-flow: row-reverse;を指定することで
「5・4・3・2・1」という順番になります。
これでスマホとPCで要素の順番を変えることで、それぞれのデザインに合わせたCSSを書くことができます。
まとめ
flex-flowを使うには、必ずdisplay: flex;を指定してください。
レスポンシブサイトへの対応は必要な場面が多くあるので、覚えておきたい技術です。
 なるWeb
なるWeb