どうも7noteです。画像の上に文字を表示させたい時の方法
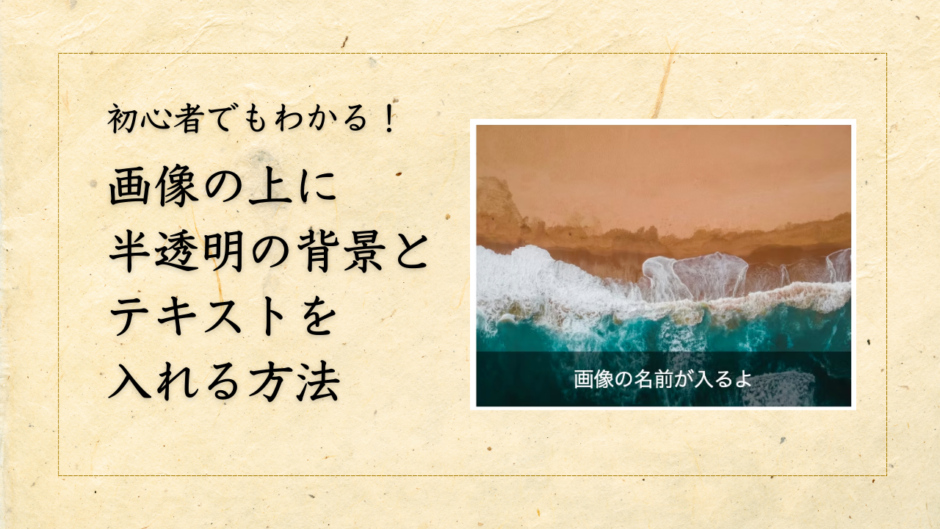
こんな感じに写真の上に文字が乗ったデザインを作ります。

作り方
作り方は、画像と文字をくくる親要素を作り、position指定で好きな位置に文字をもってきます。
index.html
<div class="onimg">
<img src="sample.jpg" alt="画像名">
<p>画像の名前が入るよ</p>
</div>style.css
.onimg {
width: 300px; /* 画像の横幅(自由に指定) */
position: relative; /* 帯の表示位置の基準とする */
}
.onimg img {
width: 100%;
}
.onimg p {
color: #fff;
text-align: center;
width: 100%; /* 画像の幅に合わせるため */
padding: 10px 0;
position: absolute; /* relativeの要素を基準にする */
left: 0; /* 基準からみて左寄せ */
bottom: 0; /* 基準からみて下寄せ */
background: rgba(0,0,0,0.5); /* 半透明の背景。 */
}解説
親要素の.onimgに対してposition: relative;を指定します。
そのうえで子要素のpに対してposition: absolute;を指定することで、画像の上に半透明の背景付きで文字を表示することができます。
また、半透明にする時にopacityを使ってしまうと文字も半透明になってしまうので、rgba()で半透明の背景を指定します。
rgba()は左からrgba(赤色,緑色,青色,透明度)の順番で指定します。今回は黒の透明度50%にしたのでrgba(0,0,0,0.5)となります。
 なるWeb
なるWeb