どうも7noteです。フロントエンジニアなら知っておきたいツールまとめ
私的に利用しているツールを紹介。全部無料で使えます!
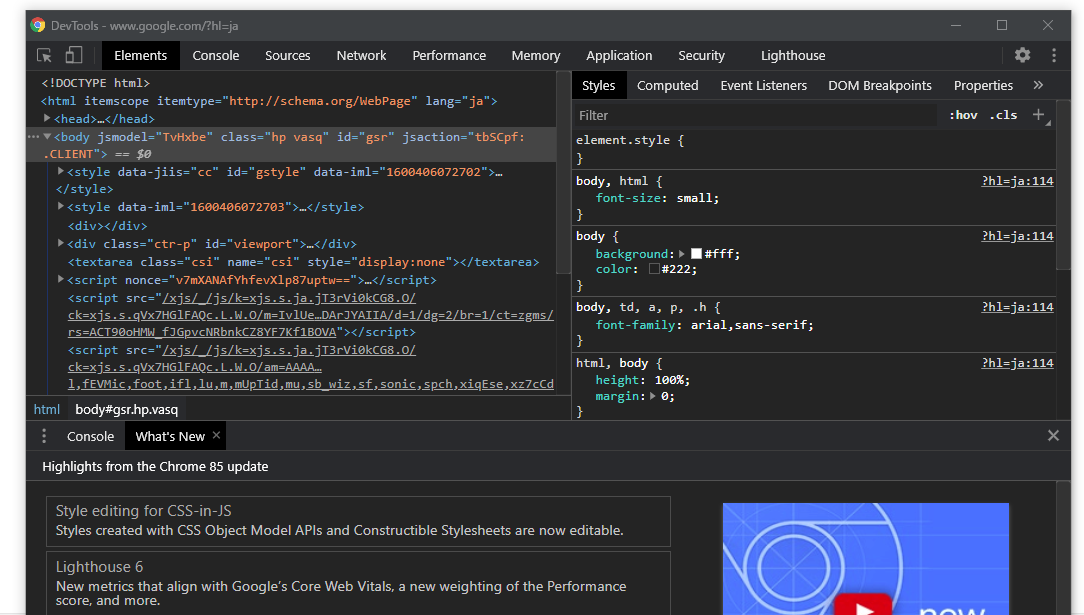
1. 「検証ツール(F12)」
開発に必須です。ブラウザに標準装備されていることがほとんどですが、特にオススメはgoogleChromeの検証ツールをよく使います。

できること
- HTMLやCSSのソースを確認&お試し調整が可能
- javascriptのデバッグ等にコンソールが見れる
- サーバーとの通信情報が見れる
- ローカルストレージなどの情報を閲覧
- なんか他にもいろいろできることたくさん
特に駆け出しの方はHTMLやCSSを確認することで、誤字だったり、CSSの優先順位の影響で効かないCSSを確認したりするのに重宝します。
使い方などは検索すればいろいろ出てくるのでここでは省略。
2. 「User-Agent Switcher for Chrome」
ユーザーエージェントを切り換えられるchromeの拡張機能
User-Agent Switcher for Chrome

PCでもユーザーエージェントを変更することができます。
これにより、javascriptなどでスマートフォンにだけ対応させているスクリプトの挙動をPCでも確認できるので楽にデバッグが行なえます。
ただ、実機でやってみるとやっぱり動かないという事もあり得るので注意が必要です。
3. 「PerfectPixel by WellDoneCode (pixel perfect)」
1pxのズレも許されないあなたに。パーフェクトピクセル。
PerfectPixel by WellDoneCode (pixel perfect)

こんなの欲しかった!というツールです。
できること
- ブラウザ上に画像(デザインデータ)を重ねられる
- 画像データの透明度や表示位置を自由に変えられる
- 設定をロックできるので、ページスクロールしながら上から下まで全部チェックできる
- 開発者ツールで微調整しながらズレを直すことができる
過去に記事を書きましたので、こちらの記事も参考ご覧ください
4. 「パンダ(通称)」
画像を圧縮して容量を軽くしてくれるWEBサービスです。
TinyPNG – Compress WebP, PNG and JPEG images intelligently

動作も早く使いやすいのが特徴。
WEBサイトは少しでも容量を軽くする事が重要視されているので、画像の圧縮などは必須です!!
5. 「I love♥ PDF」
こちらは画像ではなく、pdfの変換や圧縮などが行なえるWEBサービス

pdfの場合はよくこのページを利用します。
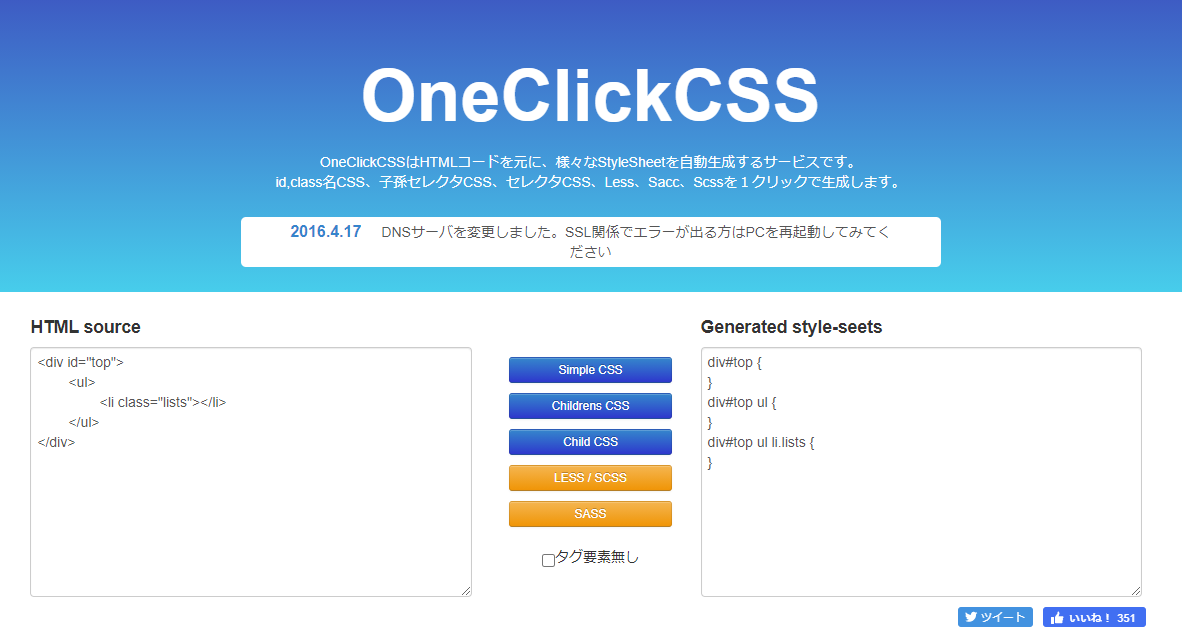
おまけ. 「OneClickCSS」

こちらはHTMLのソースから1クリックでCSSを自動生成してくれるもの。
便利なのですが、どうしてもクラス名だけ、とかセレクタだけ、とかしかできないので吐き出した後調整が必要!
中~大規模であればないよりはあった方が嬉しいツールですね。
まとめ
他にもいくつかありますが、ひとまずよく使う5個+1個を紹介しました。
また気が向いたら他のツールも紹介できればと。
 なるWeb
なるWeb 

