どうも7noteです。この間ドライブしているときにふと理容室のくるくる回るやつをみて、「あ、CSSだけで作れそう」って思ったので作ってみた。
一応既に作っている人がいないかなと思ってしらべたところ、SASSで本格的なものを作っている方がいたので、参考にしながら初心者の方にもコピペで使ってもらえるシンプルなものを作りました。

発想とアニメーションさえクリアすれば結構簡単に作れますよ!
理容店や理髪店のホームぺージを作る仕事があれば、これをひそかに入れてあげると喜ばれそうですね。
(これがサインポールって名前だということ、初めて知りました。)
ソース
<div class="pole">
<div class="head"></div>
<div class="loader">
<div class="inset">
<!-- 大きさや必要に応じてdivの個数を調整してください。 -->
<div class="red"></div>
<div class="blue"></div>
<div class="red"></div>
<div class="blue"></div>
<div class="red"></div>
<div class="blue"></div>
</div>
</div>
<div class="base"></div>
</div>body {
background: #333; /* 背景色を黒に指定 なくても大丈夫。 */
}
.head {
width: 80px; /* 上部の飾りの幅 */
height: 20px; /* 上部の飾りの高さ */
background: #FFF; /* 上部の飾りの色 */
}
.loader {
width: 80px; /* くるくるの横幅 */
height: 250px; /* くるくるの長さ */
background: #E7EBEB; /* くるくるの背景の色 */
overflow: hidden; /* はみ出た部分は非表示 */
box-sizing: border-box; /* 計算を簡単にするため */
border-right: 6px solid #E7EBEB; /* くるくるの背景(右側)の色 */
border-left: 6px solid #E7EBEB; /* くるくるの背景(左側)の色 */
}
.loader .inset {
animation: spin 1s infinite linear; /* 動きを設定。詳細設定は下で記述 */
}
.loader .inset div {
width: 200%; /* 線1本の幅 傾けるので、大きめに指定 */
height: 28px; /* 線1本の高さ(★) */
margin-bottom: 42px; /* 線と線の間隔(★) */
position: relative; /* left↓を指定するため */
left: -50%; /* 線の幅が200%あるので、左右真ん中にもってくる */
transform: rotate(-40deg); /* 線の角度 */
}
.loader .red {
background: #E33035; /* 赤色 */
}
.loader .blue {
background: #563B5E; /* 青色 */
}
.base {
width: 80px; /* 下部の飾りの幅 */
height: 20px; /* 下部の飾りの高さ */
background: #FFF; /* 下部の飾りの色 */
}
@keyframes spin {
from {
transform: translateY(0px); /* スタート地点 */
}
to {
transform: translateY(-140px); /* ゴール地点 (♦) */
}
}解説
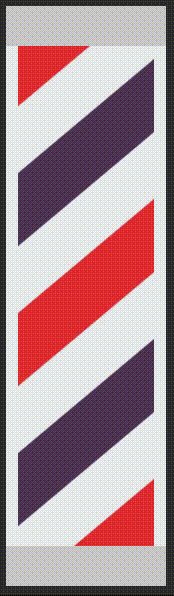
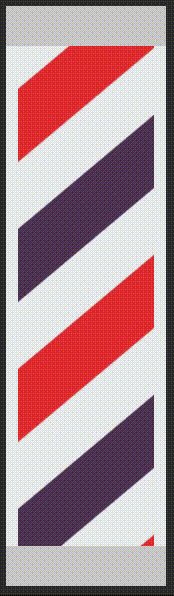
発想としては、本物のサインポールみたいに回転させているわけではなく、「斜めの赤と青の線を下から上に〇秒かけて移動させ、移動が終わったら初期位置に戻り、また同じ動きを繰り返す」というような処理をさせています。そのため、計算したサイズに合わせて数値を入れなければ不自然な動きをしてしまうので注意が必要です。
計算時の注意点
.loader .inset divのheightと.loader .inset divのmargin-bottomの合計(★の合計)で、@keyframesのto(♦)が割り切れる数字に設定する必要があります。
今回私が作ったものでは★の合計が28+42で70。♦が140なので、140÷70はちょうど割り切れるので、動きをくり返ししても綺麗にみえています。
アニメーションについて
CSSアニメーションを使い動きの処理を行なっています。from⇒toに向かって処理を行います。spinとかいてあるのは処理の名前でです。
アニメーションを実行させるために、animation: spin 1s infinite linear;と書いてますが、日本語でいうと「spinって処理を等倍の速度(linear)で1秒間で行いなさい。そしてそれをくり返し(infinite)なさい。」的なことがかいてあります。
まとめ
発想とアニメーションさえクリアすれば、あとは基礎さえ勉強していれば自由にカスタマイズすることができると思います。
実際にこの記事を読んで理容店のホームぺージに使いました!という方がいらっしゃいましたらコメントいただけると嬉しいです!
 なるWeb
なるWeb