どうも7noteです。疑似要素にも下線(_)がついてしまう時の対処法2選
疑似要素を持つ要素にtext-decoration: underline;を指定すると、疑似要素にも下線が引かれてしまう時の対処方法について。
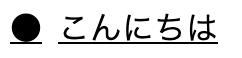
↓↓↓こんな感じになって困っていませんか?↓↓↓

今回は2つの対処法を紹介できればと思います。
対処法① 「疑似要素をdisplay: inline-block」
index.html
<span class="ko">こんにちは</span>style.css
.ko {
text-decoration: underline;
}
.ko::before {
content: "♦";
padding-right: 0.5em;
display: inline-block;
}結果

text-decorationはインライン要素にしか効かない特性があるため、この方法で対処することができます。
対処法② 「親要素でくくって、親要素に疑似要素を当てる」
index.html
<span class="oya"><span class="ko">こんにちは</span></span>style.css
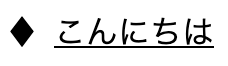
.oya::before {
content: "★";
padding-right: 0.5em;
}
.ko {
text-decoration: underline;
}結果

下線を子要素に引くので、親要素についている疑似要素には下線が付かない。分かりやすいですね。
親要素がブロック要素の時は親要素にdisplay: inline-block;等を指定する方がコーディングしやすいかも。。
まとめ
おすすめは①の方法ですね。直感的で余分なタグを増やす必要もないので。
場面によっては②の方がデザインの意味と一致するなと思った時は①の方法がいいかなと思います!
 なるWeb
なるWeb