どうも7noteです。LINE風のチャットルーム作り。
LINE風のチャットルームの作り方を段階的に分けて解説しつつ、課題的に取り組めるものです。
手順に沿って作っていきます。
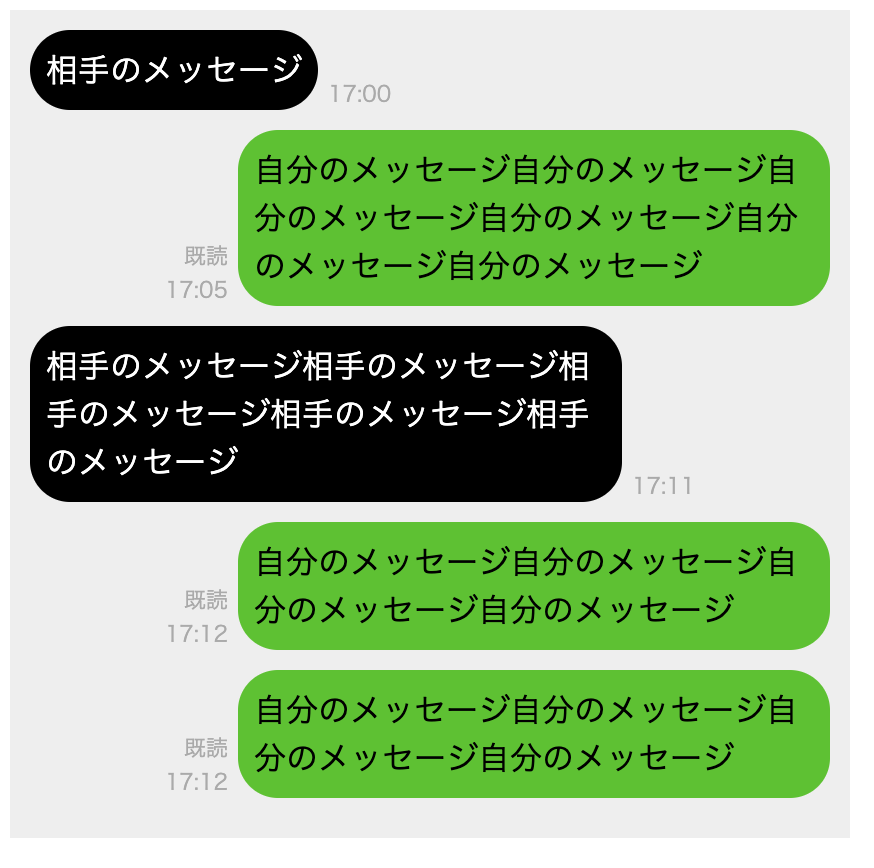
完成予定図

ステップ1「HTMLのソースを組む」
参考ソース
index.html
<div class="room">
<ul>
<li class="chat you"> <!-- 相手のメッセージにはclass「you」をつける。 -->
<p class="mes">相手のメッセージ</p>
<div class="status">17:00</div>
</li>
<li class="chat me"> <!-- 相手のメッセージにはclass「me」をつける。 -->
<p class="mes">自分のメッセージ自分のメッセージ自分のメッセージ自分のメッセージ自分のメッセージ自分のメッセージ</p>
<div class="status">既読<br>17:05</div>
</li>
</ul>
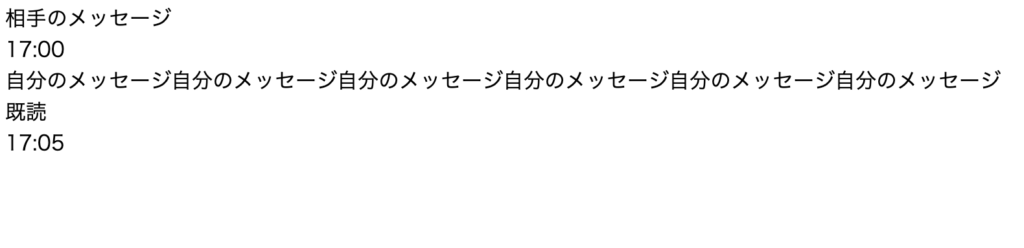
</div>チェック

※もし違う見た目になっていれば、書き間違いがないか、CSSのリセット(初期化)ができているか確認してみてください!
最低限でとりあえず進めたい場合は以下のcssを追記してください。
style.css
ul,li,p {
margin: 0;
padding: 0;
}
ul,li {
list-style: none;
}ステップ2「背景や、共通するCSSを書く」
参考ソース
style.css
.room {
width: 400px; /* チャットルームの幅を指定 */
background: #eee; /* チャットルームの背景を灰色 */
padding: 10px; /* 余白を10pxキープ */
}
.chat {
display: flex; /* 要素を横並び */
margin-bottom: 10px; /* チャット同士に隙間を作る */
}
.chat .mes {
max-width: 70%; /* 短いチャットにも対応させるため、widthではなくmax-widthを指定 */
border-radius: 20px; /* (あとでも可)角丸を指定 */
padding: 0.5em; /* (あとでも可)メッセージの内側に余白 */
}
.chat .status {
color: #aaa; /* 文字色を灰色に指定 */
font-size: 11px; /* 文字サイズは小さめ */
align-self: flex-end; /* この要素は下寄せ */
margin: 0 5px; /* 左右に隙間を作る(ちょっと楽してます)*/
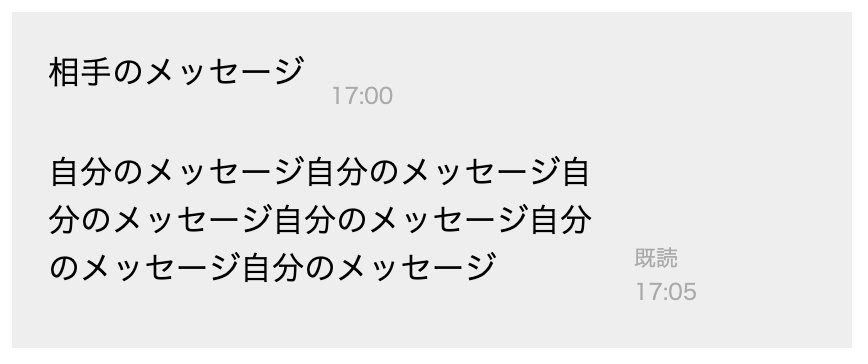
}チェック

ステップ3「自分と相手別々のCSSを反映する」
style.css
/* 相手メッセージのCSS */
.chat.you .mes{
color: #fff; /* 文字色を白 */
background: #000; /* 背景を黒 */
}
/* 自分メッセージのCSS */
.chat.me {
flex-direction: row-reverse; /* 左右の並び順を逆順にする */
}
.chat.me .mes{
background: #5AC323; /* 背景色を緑 */
}
.chat .status {
text-align: right; /* 右寄せにする */
}
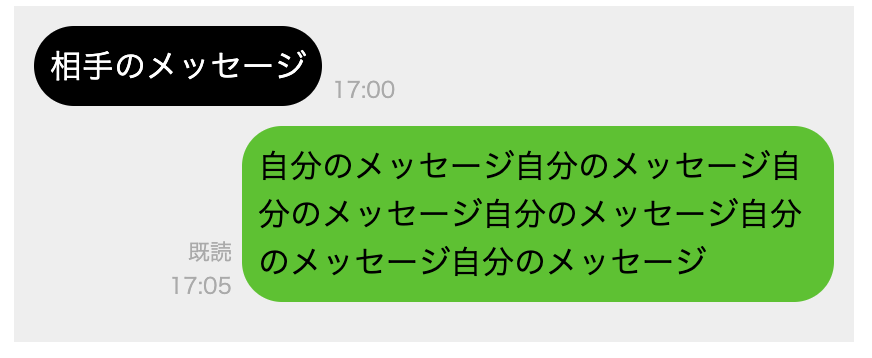
解説
今回出てきたポイントとしては2つ。
①:文章が長い場合と短い場合があるのに対応。
②:共通のCSSと個別のCSSの切り分け方。
① :文章が長い場合と短い場合があるのに対応。
このポイントに対応するためにはメッセージの部分にwidthではなくmax-widthを指定することです。widthを指定してしまうと短い文章でも余分な余白ができてしまうので、長くなりすぎないようにmax-widthを指定します。
②:共通のCSSと個別のCSSの切り分け方。
今回相手と自分のメッセージで違うところが「色・配置順」です。
そのため共通のクラス「chat」と個別の「you・me」のクラスをli要素につけます。
共通クラスを用意しておくことで、変更や修正があっても1回で済むので調整がかんたんにできます。
まとめ
書いているソースはあくまで参考なので、この通りでなくても作ることができます。
プロゲートなどの学習サイトが終わったらなかなか次の目標が探しにくいですが、そんなときは身の回りにあるデザインを参考にコーディングをしてみるなど挑戦することで、スキルアップできます。
最初はかんたんなものから初めて、それから他の人が作ったサイトなどを真似してコーディングしてみるなど段階的にステップアップをすると挫折しにくいかもしれませんね。
 なるWeb
なるWeb 

