どうも7noteです。CSSだけで斜線背景を作る方法。
背景画像のパーツをbackground-repeat: repeat;を使って斜線背景を作ることができますが、CSSだけでも作る方法があるのでやり方を書いていきます。
2色


ソース
/* 2色 */
.bg_line2 {
background-image: linear-gradient( -45deg, /* 斜線の角度 */
#f3f3f3 25%, /*グレー*/
#fff 25%, /*白*/
#fff 50%, /*白*/
#f3f3f3 50%, /*グレー*/
#f3f3f3 75%, /*グレー*/
#fff 75%, /*白*/
#fff /*白*/
);
background-size: 40px 40px; /* 1タイルのサイズ */
}
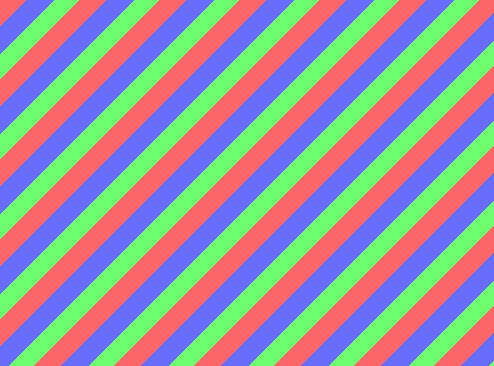
/* 3色 */
.bg_line3 {
background-image: linear-gradient( -45deg, /* 斜線の角度 */
#66f 17%, /*緑*/
#f66 17%, /*赤*/
#f66 34%, /*赤*/
#6f6 34%, /*青*/
#6f6 50%, /*青*/
#66f 50%, /*緑*/
#66f 67%, /*緑*/
#f66 67%, /*赤*/
#f66 84%, /*赤*/
#6f6 84%, /*青*/
#6f6 /*青*/
);
background-size: 40px 40px; /* 1タイルのサイズ */
}
解説
斜線を作るためには、50%の位置で繰り返す必要があります。
2色の場合は、「灰白灰白」の順番で繰り返すので、それぞれ25%ずつ指定します。
3色の場合は割り切れないので目安ですが、「赤青緑赤青緑」に約17%ずつ指定します。
4色や5色を作りたい場合も同様のやり方で作ることができます。
linear-gradientは本来グラデーションを表現するものなので、グラデーションにならないように、「25%までは灰、25%からは白、50%までは灰、50%からは白・・・」というような指定方法をしています。
まとめ
画像を使う方法もありますが、CSSで書けるものはCSSで書いたほうが修正や調整が行いやすくなるので、場面によって最適な方法で書いてください。
 なるWeb
なるWeb