どうも7noteです。表組みを作る際にtableで作るのが普通ですがもう一段上級テクニックを目指して、定義リスト(dl要素)を使って表組みデザインを作る方法を書いていきます。
予約フォームなどのデザインでは入力欄がtableのような表組みデザインになっていることが多いのですが、レスポンシブサイトの需要が高い現在では、スマートフォン表示の時にテーブルのままだと見にくいことがあります。
tableを無理やり調整して作る事も可能なのですが、定義リスト(dl)を使用した表組みをマスターして、ワンランク上のテクニックを身につけましょう。
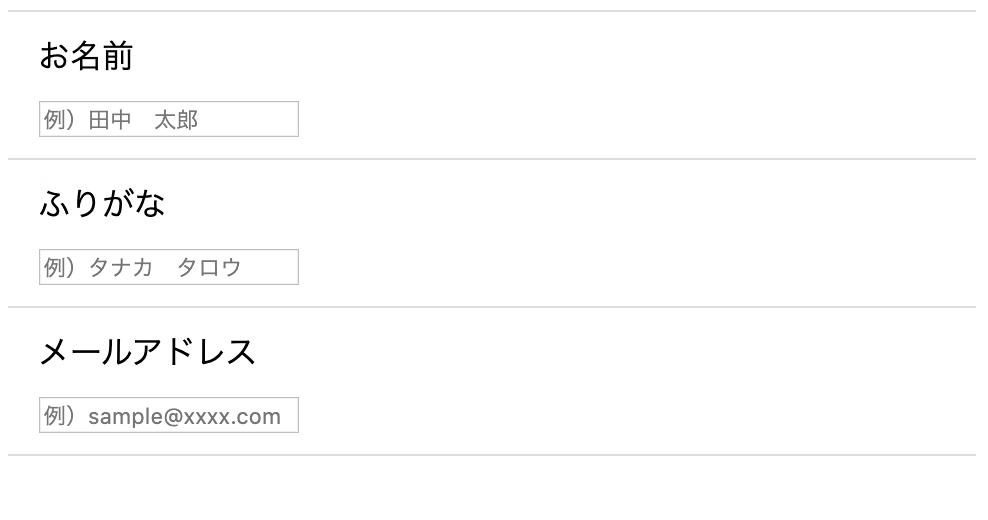
完成例
PCの時



ソース
index.html
<dl class="dlTable">
<dt>お名前</dt>
<dd><input type="text" name="uname" placeholder="例)田中 太郎" value=""></dd>
<dt>ふりがな</dt>
<dd><input type="text" name="kana" placeholder="例)タナカ タロウ" value=""></dd>
<dt>メールアドレス</dt>
<dd><input type="text" name="email" placeholder="例)sample@xxxx.com" value=""></dd>
</dl>style.css
dt,dd {
margin: 0; /* ブラウザの初期値をクリア */
padding: 0; /* ブラウザの初期値をクリア */
}
.dlTable {
width: 500px; /* テーブルの横幅を500pxに指定 */
border-top: 1px solid #ddd; /* テーブルの上の線 */
border-left: 1px solid #ddd; /* テーブルの左の線 */
display: flex; /* 子要素のdtとddを横並びにする */
flex-wrap: wrap; /* 1つのdtとddで1行になるよう改行させる */
}
.dlTable dt,
.dlTable dd {
border-bottom: 1px solid #ddd; /* 各セルの下の線。テーブルの下の線も補える。 */
border-right: 1px solid #ddd; /* 各セルの右の線。テーブルの右の線も補える。 */
box-sizing: border-box; /* widthの計算を楽にするため */
padding: 15px 30px; /* 各セルに余白を取る */
}
.dlTable dt {
font-size: 16px; /* フォントサイズを16pxに指定 */
width: 200px; /* dt(見出し項目)の横幅を200pxに指定 */
}
.dlTable dd {
width: calc(100% - 200px); /* テーブル幅からdtを引いた分の横幅を指定。 */
}
/* FOR smartphone landscape
***************************************************************************/
@media screen and (max-width:750px) {
.dlTable {
width: 100%; /* 横幅をpxではなく、幅いっぱいに指定。 */
border-left: none; /* テーブルの左の線を消す */
display: block; /* 横並びにさせないようブロック要素にする */
}
.dlTable dt,
.dlTable dd {
border-right: none; /* セルの右の線を消す */
width: 100%; /* 横幅を幅いっぱいに指定 */
padding: 10px 15px; /* 各セルに余白を取る */
}
.dlTable dt {
border-bottom: none; /* 下の線を消す(ddの下の線が残る) */
padding-bottom: 0; /*ddとの距離を近づけるため、0にする*/
}
}ざっくり手順解説
①まず配置ですがflexboxを使って2列になるよう配置します。
親要素のdlにdisplay: flex;とflex-wrap: wrap;を入れます。
そして子要素のdtとddにwidthの値を指定して、dt+ddでちょうど100%になるよう幅を指定します。
※dtとddにbox-sizing: border-box;を指定すると幅の計算が簡単にできるのでオススメ。
②表組みのように見えるよう、罫線を引きます。
1pxの罫線を引く場合は以下のように書くと利便性が高くオススメです。
まず親要素のdlに上と左のborderを指定します。すると以下のような見た目になります。
次に子要素のdtとddに右と下のborderを指定します。すると
このように、tableのような表組みのデザインになります。
③文字サイズや余白などを自由に調整
※dtとddにmarginを取ってしまうとテーブルレイアウトが崩れるので注意!
④レスポンシブ化
スマホの時は2列だと見づらいので、dtとddがそれぞれ1行幅いっぱいになるよう調整します。
罫線を消したり余白や文字サイズを調整して、デザインを整えていきます。
まとめ
2列くらいの表組みであれば、定義リストの方が利便性が高くcssの調整が行いやすいのでオススメです。横並びにする方法は今回flexboxを使いましたが、floatを使った横並びの方法でも同じ事が可能なので、お好きな方で試してみてください。
 なるWeb
なるWeb