どうも7noteです。flexboxのよく使う小技。
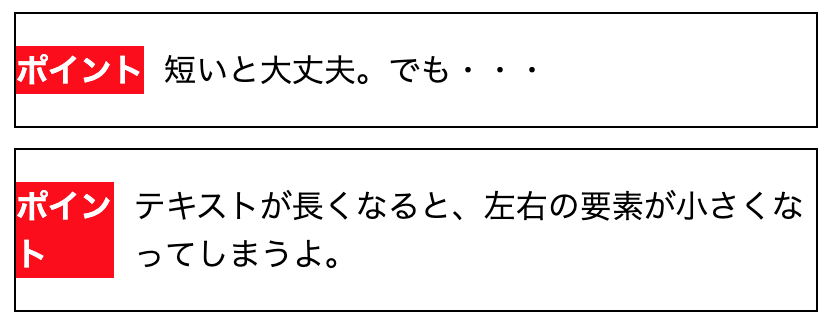
flexboxは便利で使い勝手がいいのですが、たまに横の要素が長くなった影響で、widthを指定していても無理に縮小されてしまうことがあります。

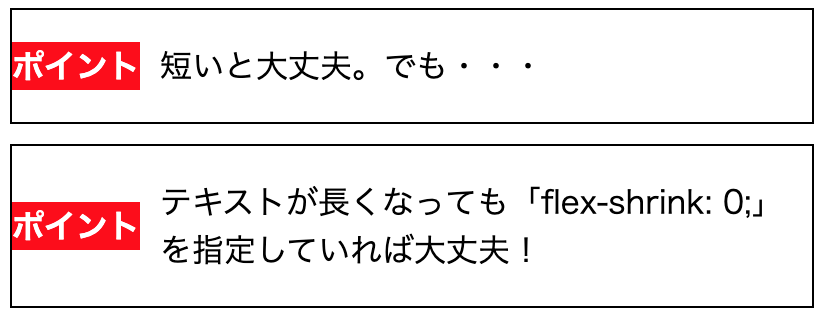
これの対策方法として、「flex-shrinkを指定する」方法があります。
対策
index.html
<div class="box">
<h1>ポイント</h1>
<p>テキストが長くなっても「flex-shrink: 0;」を指定していれば大丈夫!</p>
</div>style.css
.box {
width: 400px;
border: 1px solid #000;
margin-bottom: 10px;
display: flex;
align-items: center;
}
h1 {
color: #fff;
font-size: 16px;
background: #f00;
margin-right: 10px;
flex-shrink: 0; /* 幅を変更したくない要素に指定 */
}
まとめ
想定よりも文字が長くなってしまった時に、よく見たらデザインが崩れていることがあります。
「widthを指定しているのになんで??」となりやすいですが、落ち着いて変更させたくない要素にflex-shrink: 0;を指定しましょう。
flex-shrinkはflexboxを指定している時、縮小する割合を指定できるものです。
詳しくはこちら
 なるWeb
なるWeb