どうも、7noteです。今回はHTML・CSSでふきだしの三角形を作る3つの方法を解説していきます。
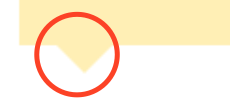
WEBサイトを作成する時、こんなデザインがよく見られます。

ふきだし風のデザインのこんな三角形はよくでてきます。毎回出るのでその度適切な作り方を使い分けて綺麗なコーディングを意識しましょう!
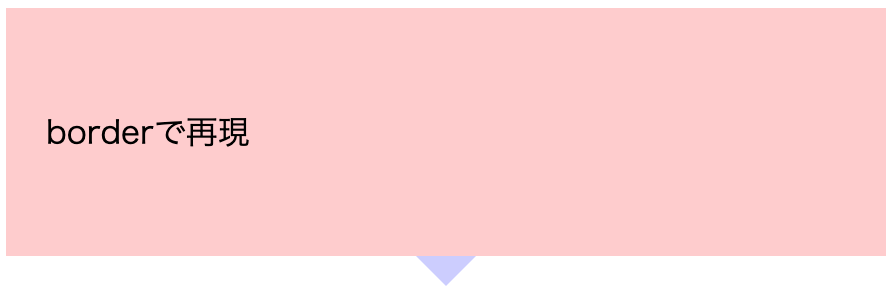
方法1: borderで再現
これが一番綺麗な方法かなと思います。
<div class="fukidashi">borderで再現</div>.fukidashi {
width: 400px; /*ふきだしの横幅を指定*/
background: #FCC; /*背景色にピンクを指定*/
padding: 50px 20px; /*文字の上下左右に余白*/
position: relative; /*三角形の表示位置の基準として指定*/
}
.fukidashi::after {
content: ""; /*疑似要素では必ず書く*/
width: 0; /*横幅を0に。*/
height: 0; /*縦幅を0に。*/
border: 15px solid transparent; /*透明のボーダーを作成*/
border-top: 15px solid #FCC; /*上にボーダーを指定*/
position: absolute; /*表示位置を設定するために指定*/
bottom: -30px; /*吹き出しの下から、afterのコンテンツの高さ分下に*/
left: calc(50% - 15px); /*左から50%のところから左に15pxずれたところ*/
}

解説
これはborderの特性をうまく利用して作られた三角形です。
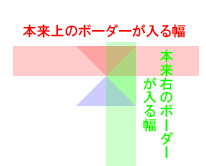
要素の横幅と縦幅がない物に、borderを当てるとこんな状態になります。
上と右と下にそれぞれborderを入れた場合


見ていただくと上のボーダーと右のボーダーの境目がわかるでしょうか。
ボーダーの特性として、ボーダーの境目は斜めに分けられる。という特性があります。
この特性を利用し、上の三角にだけ色をつけ表示することで、三角形を再現できるという仕組みになります。
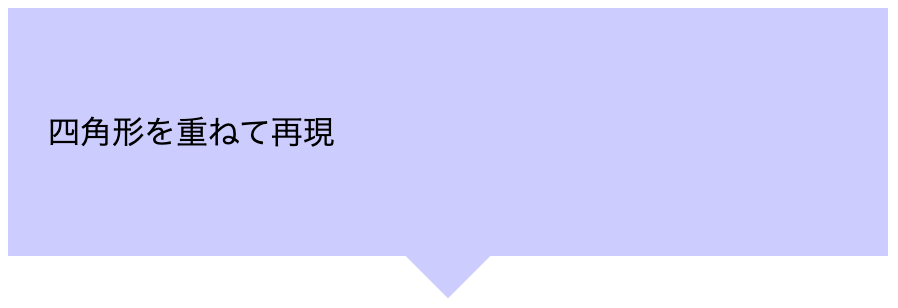
方法2: 四角形を重ねて再現
<div class="fukidashi">四角形を重ねて再現</div>.fukidashi {
width: 400px; /*ふきだしの横幅を指定*/
background: #CCF; /*背景色に青を指定*/
padding: 50px 20px; /*文字の上下左右に余白*/
position: relative; /*三角形の表示位置の基準として指定*/
}
.fukidashi::after {
content: ""; /*疑似要素では必ず書く*/
width: 30px; /*横幅を30px*/
height: 30px; /*縦幅を30px*/
background: #CCF; /*背景色に青を指定*/
position: absolute; /*表示位置を設定するために指定*/
bottom: -15px; /*半分の高さを指定*/
left: calc(50% - 15px); /*左から50%のところから左に15pxずれたところ*/
transform: rotate(45deg); /*四角形を45度回転させる*/
}
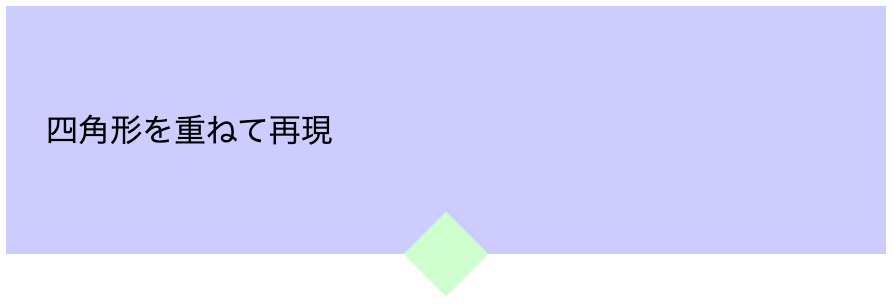
わかり安く四角の色を変えると、こんな風になっています。↓

解説
疑似要素で作成した四角を45度回転させて、上に重ねています。
基本的に三角形の書き方と変わりません。微妙に数字の違うところもありますが、仕組みは疑似要素をつかった物になるので解説は省きますが、このままだと四角形の後ろにもし模様や文字が重なった時隠れてしまうので注意が必要です!
また三角の頂点が90度にしか出来ないので、自由度がborderよりも低いのが欠点です。
方法3: 画像を入れて再現
<div class="fukidashi">四角形を重ねて再現</div>
.fukidashi4 {
width: 400px; /*ふきだしの横幅を指定*/
background: #CCF; /*背景色に青を指定*/
padding: 50px 20px; /*文字の上下左右に余白*/
position: relative; /*三角形の表示位置の基準として指定*/
}
.fukidashi4::after {
content: ""; /*疑似要素では必ず書く*/
width: 30px; /*横幅を30px*/
height: 15px; /*縦幅を15px*/
background: url(triangle.gif); /*背景画像で三角を指定*/
position: absolute; /*表示位置を設定するために指定*/
bottom: -15px; /*吹き出しの下から、afterのコンテンツの高さ分下に*/
left: calc(50% - 15px); /*左から50%のところから左に15pxずれたところ*/
}
解説
画像の場合も疑似要素に背景画像を入れてposition:absoluteをつかって好きな位置に配置する方法になります。ふきだし画像を使用する場面としては、borderなどで再現出来ないような場合に使うことが多いです。例えば三角の形が丸みを帯びているような形だったり、など。
まとめ
簡単なふきだしの三角なら基本borderでほとんど再現出来ます。
三角形作成ツールなどもあるので、初心者の方は活用して作業速度をあげるのもいいと思います!
 なるWeb
なるWeb