どうも7noteです。2種類の動きアリのボタンの作り方。
ランディングページ(LP)や訴求が強いページなどでもよく使われる、動くボタンを作っていきます。
今回は2種類のボタンを作っていきます。
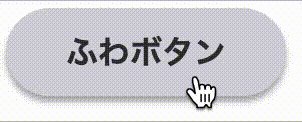
ふわっと浮くボタン

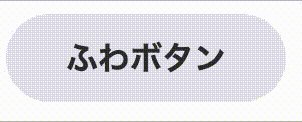
押した風になるボタン

ふわっと浮くボタンの作り方
index.html
<span class="btn">ふわボタン</span>style.css
.btn {
color: #333;
font-weight: bold;
background: #E5E5EE; /* 背景色を薄い茶色 */
border-radius: 50px; /* 角丸にする */
padding: 10px 30px; /* 上下、左右に余白を指定 */
transition: .5s; /* ふわっとした動きにかかる時間。.5s = 0.5秒 */
display: inline-block; /* インライン要素(imgやinputを除く)だとtransformが効かないため */
}
.btn:hover {
cursor: pointer; /* カーソルを指の形にする */
background: #D5D3DC; /* 背景色をちょっと濃い茶色 */
box-shadow: 0 3px 3px 0px rgba(0,0,0,0.3); /* 真下に影を付ける */
transform: translateY(-3px); /* 上方向に3px動かす */
}押した風になるボタン
index.html
<span class="btn">押込ボタン</span>style.css
.btn {
color: #333;
font-weight: bold;
background: #E5E5EE;
border-radius: 50px;
border-bottom: solid 3px #D5D5DE; /* 下線でボタンの淵を付ける */
padding: 10px 30px;
display: inline-block;
}
.btn:hover {
cursor: pointer;
background: #D5D3DC;
border: none; /* 下線を消す */
transform: translateY(3px); /* border分、下に移動させる */
}まとめ
ボタンはサンプルソースを作られている方がたくさんおられるので、気に入ったボタンのソースをコピーして自分で色や動き、形を微調整できればいいかなと思います。
コピペしたものをそのまま使ってしまうと他のコンテンツとのバランスが取れなくなってしまったりするので、自分で多少は調整できる方がバランスのとれた綺麗なサイトが作れるのかなと思います!
 なるWeb
なるWeb