どうも、7noteです。今回はCSSグラデーションをつかってコップに好きなジュースを注いで飲みたいなと思います。
材料はこちら(1人前)
| ファイル | CSSプロパティ | 意味 |
|---|---|---|
| index.html | ||
| style.css | background: linear-gradient(); | 背景にグラデーションを指定 |
作り方
- index.htmlでコップの場所を用意。
- style.cssでコップを表現。
- style.cssでコップに水を注いで完成。 おまけ. 色を変えていろんなジュースに変えてみる。
1.index.htmlでコップの場所を用意。
index.html
<div class="cup"></div>2. style.cssでコップを表現。
style.css
.cup {
width: 100px; /* コップの横幅を指定 */
height: 150px; /* コップの高さを指定 */
border: solid 1px #999; /* コップの縁を描画 */
border-top: none; /* コップの上は線を消す */
}3. style.cssでコップに水を注いで完成。
style.css
.cup {
background: linear-gradient(transparent 30%, #EEEEFF 30%);
/* 上から30%までは透明で、30%〜100%までは水色にする */
}\完成/

おまけ. 色を変えていろんなジュースに変えてみる。
style.css
.cup {
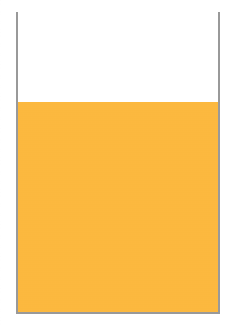
/*オレンジジュース*/
background: linear-gradient(transparent 30%, #FDB92C 30%);
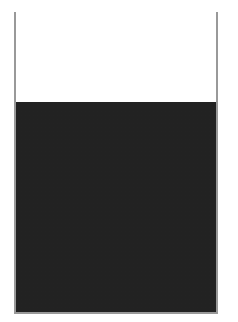
/*コーラ*/
background: linear-gradient(transparent 30%, #222222 30%);
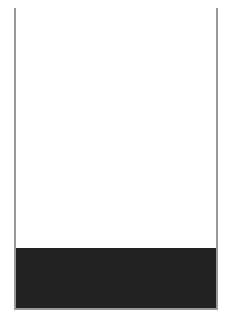
/*飲み残されたコーラ*/
background: linear-gradient(transparent 80%, #222222 80%);
}オレンジジュース



解説・作り方のコツ
- 背景色のlinear-gradientは本来グラデーションを作る物なので、綺麗な色を指定すればカクテルのようなグラデーションのある飲み物を再現することも可能!
- 「,」(カンマ)ごとに1色と距離を指定でき、今回だと、「transparent 30%」と「#EEEEFF 30%」の2つに分けて作られています。前の「transparent 30%」と言うのが、上から0%〜30%までは透明にしなさいと言う意味になり、後ろの「#EEEEFF 30%」が、30%〜100%までを水色にしなさいと言う意味になる。
まとめ
グラデーションマスターになると、画像を使わなくて済む箇所がめっちゃ増える。
 なるWeb
なるWeb 

