どうも、7noteです。今回は初心者が落ち入りやすいline-heightの罠を解説し、対応策についてもしっかり書いていきます。
過去の記事でも書いたのですが、デザイナーは1pxの細かいデザインまでこだわってWEBデザインを作成しています。コーディングを担当するものとして、またコーダーとして、ブラウザで見たときにデザインを完璧に再現するのがコーダーの仕事の一つです。
そんなとき、厄介なのがline-heightの存在です。今までこんな経験はないでしょうか?
- 「あれ、デザインでしっかりpx測ったのになんか余白が広い気がする。」
- 「ここって、こんなに空いてたっけ?」
この問題、実は「line-height」の影響かもしれません。
「line-height」って何?
「line-height」は日本語でいうと「行間」です。
文字を読む際にはこの行間はとても大切です。行間がないと文字が詰まりすぎて読み難かったり、場合によっては文字が重なって読めなくなるなんて事もあります。
本なんかでも、文字がギュウギュウに詰まった本は読みにくいですよね。一行一行ある程度の感覚が空いているのでストレスなく本を読むことができます。これはWEBでも同じで、WEBサイトにはたくさんの文字が書かれています。特にニュース記事やブログなどはたくさんの文字が書かれていますよね。WEBサイトでもたくさんの文字が使われるということは行間もとても大切になってきます。
タイトルで「line-heightのせいで・・・」みたいに書いてますが、line-heightはとても重要なcssの一つだと思っています。ですが・・・
余白の計算が狂う元凶に・・・
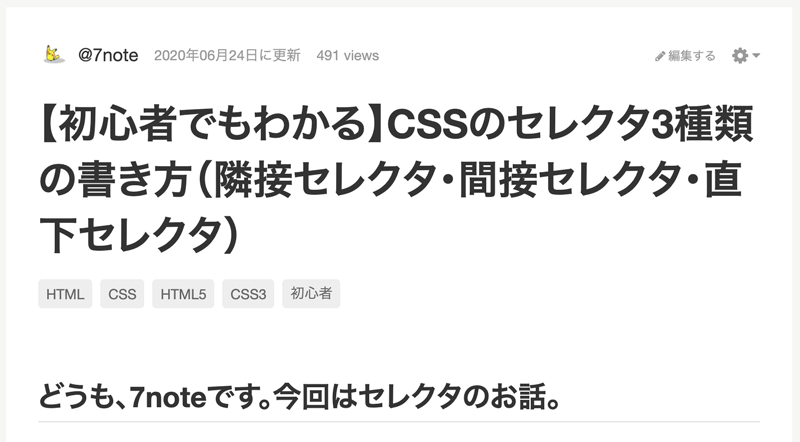
例えばこんなデザイン。

見出し(【初心者でもわかる】CSS〜〜)と書いている部分をコーディングする時で考えてみましょう。
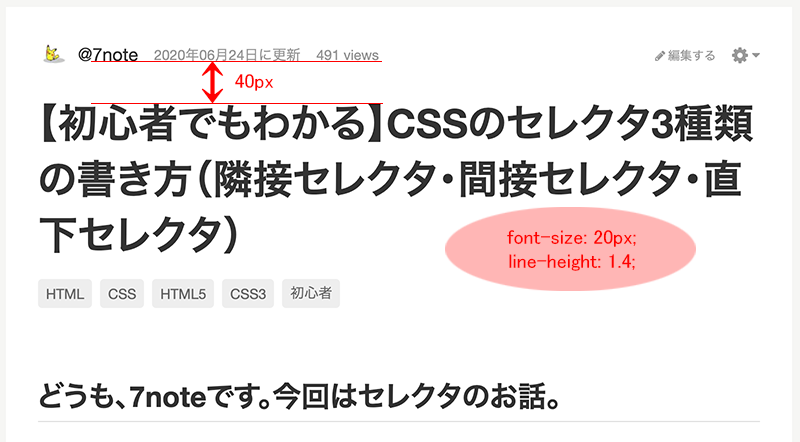
数字やCSSは以下の通りとします。

line-heightを無視するならこんな感じで書きますが。。。
<div class="header">
<h1>【初心者でもわかる】CSSのセレクタ3種類の書き方(隣接セレクタ・間接セレクタ・直下セレクタ)<h1>
</div>h1 {
font-size: 20px;
line-height: 1.4;
margin-top: 40px;
}
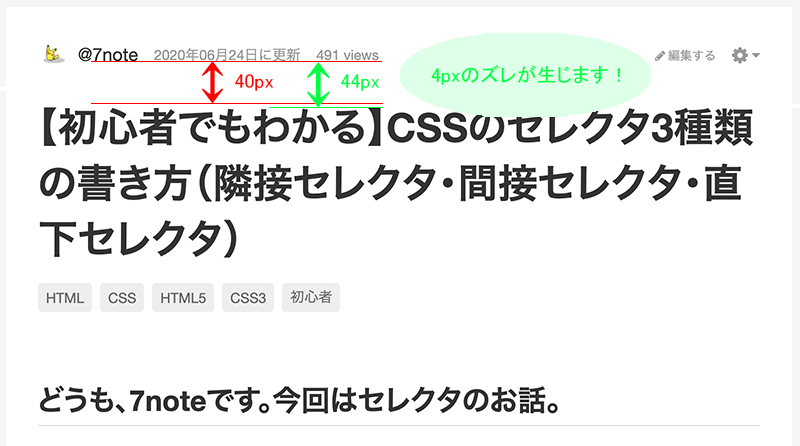
なぜズレる?
そう、これがline-heightの罠なのです!!!
なぜズレるのか。line-height分の余白があるからです。
行間があるということは文字の上下に余白がつきます。今回はline-heightに1.4を指定しています。つまり1行の高さはこうなります。
【font-size × line-height = 1行の高さ】
20px × 1.4 = 28px
1行の高さは28pxになります。それに伴い文字サイズの20pxを引くと上下につく余白は8pxとなります。
【1行の高さ – font-size = 上下の余白】
28px – 20px = 8px
上下の余白の合計が8pxになるので、文字の上についている余白は半分の4pxとなります。
8px ÷ 2 = 4px(文字の上側の余白)
これが4pxズレる罠です。
「line-height」のズレを考慮して、余白を指定
h1 {
font-size: 20px;
line-height: 1.4;
margin-top: 36px; /*line-height分の4pxを考慮して指定*/
}
いかがでしょうか。これでデザイン通りの余白がとれましたね!
まとめ
注意点としては、文字サイズやline-heightの値で考慮しないといけない余白の大きさはその都度変わってきます。
またデザインによってline-heightの値が統一されておらず、こっちでは行間が1.5で、こっちでは行間は1.8などになっている場合もよくあります。その都度その都度しっかり計算して正しい余白をとるようにしましょう!
「line-height :を1にすればいいじゃん」ともし思ったらSTOP!
もちろんそれでもうまくいく場所もありますが、もし今回のように見出しが2行以上になる場合、1行目と2行目の文字がピッタリくっついてしまうので、見た目がよくなりません!line-heightは1.2〜2の間くらいが適切な値なのです。
今回はわかりやすくするために「2020年06月〜〜」の部分のline-heightはあえて無視していますが、取りたい余白の上下どちらにも文字があるときは上の文字の行間と下の文字の行間の両方を考慮して余白をとるようにしましょう!
これをマスターすればline-heightに関しては脱初心者と言っても過言ではありません!
 なるWeb
なるWeb