どうも、7noteです。ネガティブマージンを使って親要素からはみ出す方法。
HTMLやCSSの勉強をしていると、親要素からはみ出して表現されている要素を作ったりする場面がでてきます。
こんなとき、position: absolute;を使わなくてもネガティブマージンをとることで解決できる場面もあります。
今回はネガティブマージンの書き方から、実際に使える場面などを紹介していきます。
ネガティブマージンの書き方
div {
margin-top: -50px;
}書き方としてはmarginの値にマイナス(-)の値を設定します。これによって、親要素からはみ出した位置に要素を配置されます。
書き方の例
index.html
<div class="oya">
<div class="square"></div>
</div>style.css
.oya {
width: 500px; /* 横幅を500pxに指定 */
height: 500px; /* 高さを500pxに指定 */
border: solid 1px #000; /* 見やすいように線を引く */
}
.square {
width: 200px; /* 横幅を200pxに指定 */
height: 200px; /* 高さを200pxに指定 */
background: #CCF; /* 背景色に青を指定 */
margin-left: -100px; /* ネガティブマージンを指定。左に100pxずらす。 */
}
このようにネガティブマージンを指定すると、親要素からはみ出すように配置されます。
例では左にネガティブマージンをとっているので左方向に要素が配置されました。
ネガティブマージンが使えそうな例
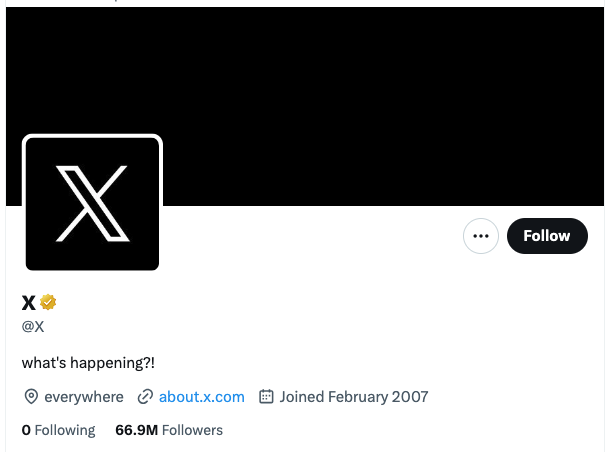
・X(twitter)のアイコン

このように上部の背景部分に被さるようにネガティブマージンがとられています。
まとめ
ネガティブマージンは場面によっては便利で活用しやすいです。
ただ、仕様を理解していないと、見えない位置に飛び出してしまったり、画面外に要素が飛び出して切れてしまったりします。
右側にはみ出してしまうと横スクロールバーが出てしまったりします。
濫用には注意!!!
 なるWeb
なるWeb