どうも7noteです。画像の上に文字を表示させたい時の方法パート②
※パート①、常に上に文字を乗せる方法はこちら
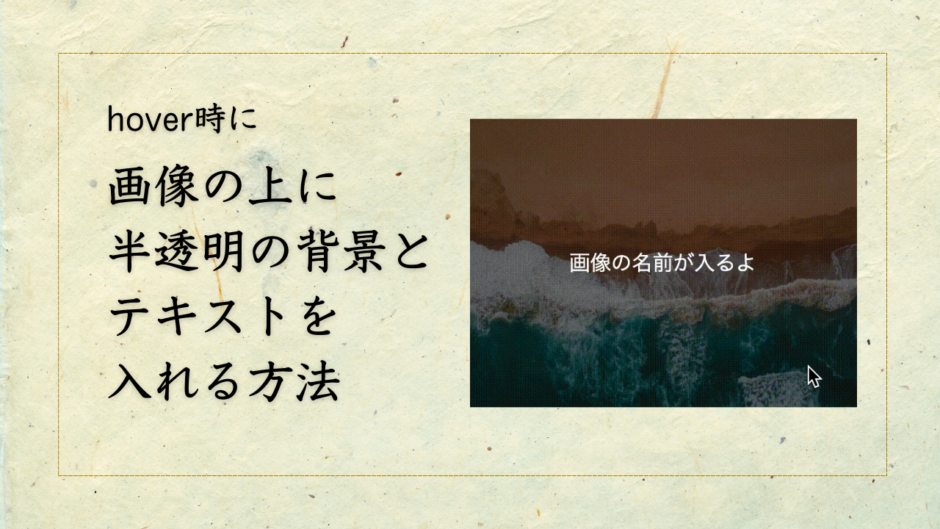
こんな感じに写真の上に文字が乗ったデザインを作ります。

作り方
作り方は、画像と文字をくくる親要素を作り、position指定で好きな位置に文字をもってきます。
index.html
<div class="onimg">
<img src="sample.jpg" alt="画像名">
<p>画像の名前が入るよ</p>
</div>style.css
.onimg {
width: 300px; /* 画像の横幅(自由に指定) */
height: 225px;
position: relative; /* 帯の表示位置の基準とする */
}
.onimg img {
width: 100%;
margin: 0;
}
.onimg p {
color: #fff;
width: 100%;
height: 100%;
margin: 0;
position: absolute;
left: 0;
bottom: 0;
background: rgba(0,0,0,0.5);
opacity: 0;
display: flex;
align-items: center;
justify-content: center;
}
.onimg:hover p {
opacity: 1;
}解説
細かい方法については前回の記事で書いたので割愛。
変更点としては、文字の表示位置を上下中央にもってくるためdisplay: flex;を使って上下中央寄せにしています。
そしてopacity: 0;を指定しておき、hoverした時にだけopacityを1にすることでマウスをのせたときにだけ表示することができます。
また、ふわっと表示させたい場合はpに対してtransition:all 0.2s ease;を指定することでできます。
 なるWeb
なるWeb