どうも、7noteです。一般的なボタンの動きを実装していきます。
ホームぺージ制作ではボタンを実装することが多くあります。
その時にマウスカーソルが上に乗った時の動きが実装されてないと、ボタンかどうかわかりにくいので、
カーソルを重ねた時にボタンの色を少し薄くして、マウスカーソルの形を指のマークに変更します。
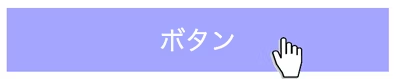
完成例
hover前

hover後

書き方
index.html
<p>ボタン</p>style.css
p {
color: #FFF; /* 文字色は白 */
font-size: 20px; /* 文字サイズは20px */
width: 200px; /* ボタンの横幅を200pxに。 */
text-align: center; /* 文字は中央揃え */
background: #66F; /* ボタンの色を青っぽく */
padding: 10px 50px; /* 余白をつける */
}
/*ここから下が、ホバーした時(マウスカーソルが要素の上に乗った時)のcss*/
p:hover {
cursor: pointer; /* マウスカーソルを手の形にする */
opacity: 0.6; /* ボタンの透明度を60%にする */
}hover時の処理を書く時は、「:hover」と書きます。
例のように、pタグに書く場合は「p:hover」と書きますし、
何かのクラスに書く時も、「.abc:hover」と書きます。
まとめ
頻繁にhoverは使いますが、デザインデータにはhover時の処理について書かれていないこともあります。
そのときはホームページをコーディングする時に実装させなければなりません。
表面上だけみて、hover時のアクションを入れ忘れているなんてことはよくあることなので、
抜けないようにボタンには必ず今回のような動きをいれるのを忘れないようにしましょう!
 なるWeb
なるWeb