どうも7noteです。スクロールしたら出てくるヘッダー作ります。
最初は大きく写真を見せて、スクロールした後にヘッダーを表示させたい時の動きです。
※jQueryを使っています。jQeryってなんだ?って方はこちら
ソース
index.html
<!-- html、長いですがほとんど意味のあまりないソースです。 -->
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<header>
<p>ここがヘッダーです。</p>
</header>
<div class="mv">
<img src="sample.jpg" alt="メインビジュアル">
</div>
<main>
<div class="step1">
<h2>ステップ1</h2>
<p>こんにちは。こんにちは。こんにちは。こんにちは。</p>
</div>
<div class="step2">
<h2>ステップ2</h2>
<p>コンバンワコンバンワコンバンワコンバンワ</p>
</div>
<!-- ここから先はスクロールさせるための尺稼ぎ -->
<div class="stepx">
<h2>ステップx</h2>
<p>〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜</p>
</div>
<div class="stepx">
<h2>ステップx</h2>
<p>〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜</p>
</div>
<div class="stepx">
<h2>ステップx</h2>
<p>〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜</p>
</div>
<div class="stepx">
<h2>ステップx</h2>
<p>〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜<br>
〜〜〜〜〜</p>
</div>
</main>style.css
header {
width: 100%; /* 要素を幅いっぱいにする */
background: #555; /* 背景色を濃いグレーに指定。半透明の「rgba(0,0,0,0.5)」でもいいかも */
display: none; /* ページ読み込み時は非表示にする */
position: fixed; /* ヘッダーを絶対位置にする。スクロールしても固定 */
top: 0; /* 上から0pxに指定 */
left: 0; /* 左から0pxに指定 */
padding: 10px 20px; /* ちょっと余白をとっとくと綺麗 */
box-sizing: border-box; /* paddingを含んで幅100%ちょうどにするため */
}
header p {
color: #fff; /* 文字色を白にする */
}
.mv {
width: 100vw; /* ウィンドウサイズ横幅いっぱいに表示 */
height: 100vh; /* ウィンドウサイズ縦幅いっぱいに表示 */
}
.mv img {
width: 100%; /* 幅いっぱい */
height: 100%; /* 高さいっぱい */
object-fit: cover; /* background-size: cover;みたいに全面に収まるように画像を表示(IEでは効かないよ。) */
}script.js
$(window).scroll(function () { /* スクロールされた時 */
var pos = $('main').offset(); /* mvを過ぎたmainタグの高さを取得して変数[pos]に格納 */
if ($(this).scrollTop() > pos.top) { /* 変数[pos]より、スクロールされていたら */
$('header').fadeIn(); /* ヘッダーをふわっと表示 */
} else { /* それ以外の場合 */
$('header').fadeOut(); /* ヘッダーをふわっと非表示 */
}
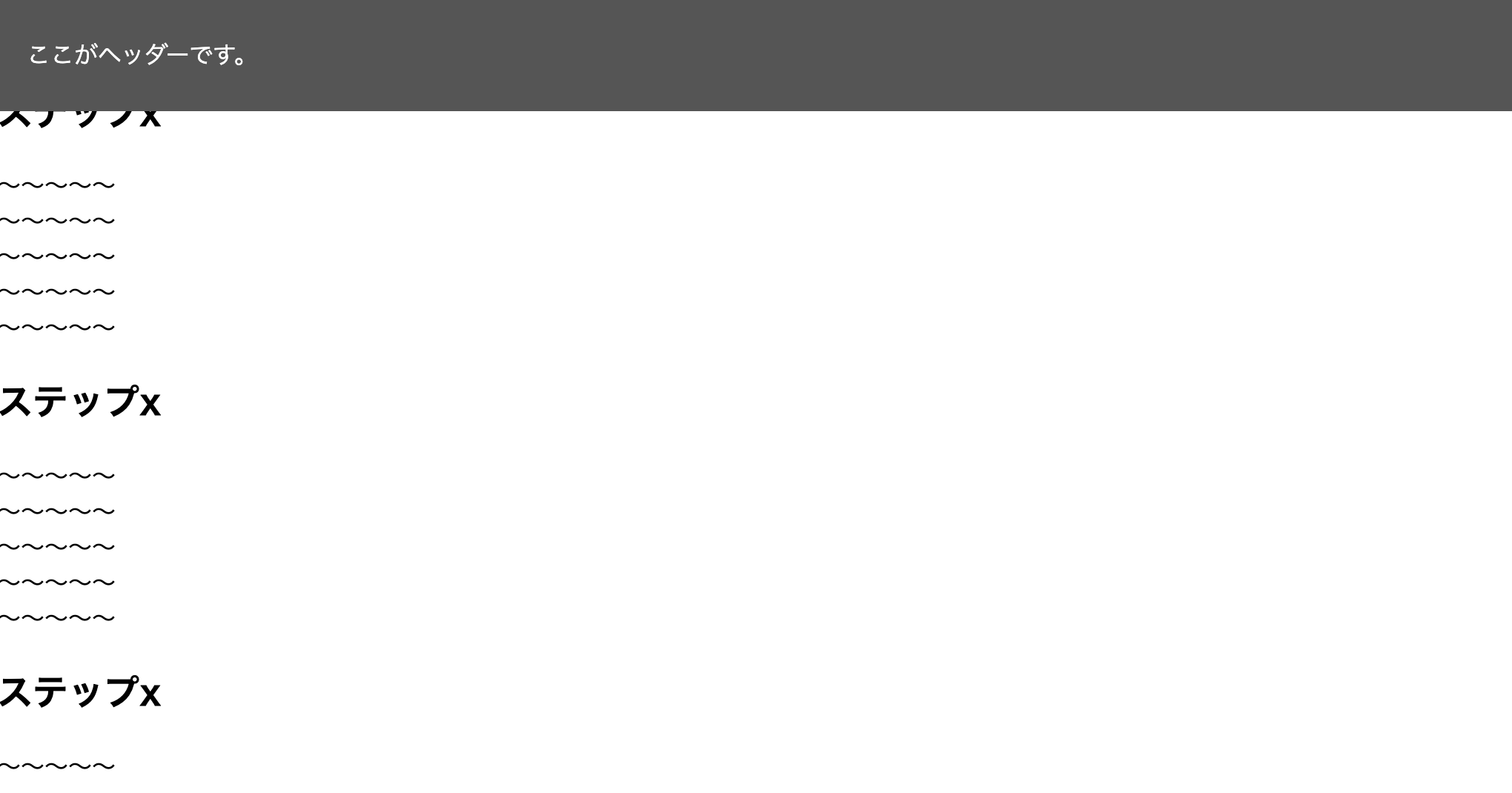
});出る時はフェードインで出てくる



解説
動画が重くて動画が出せなかったのですが、ふわっとヘッダーが出ます。pos.topでmain要素の高さを取得していますが、任意の高さをpx指定することもできます。
htmlがスクロールの関係上長くなっていますが、javascript自体はコンパクトにかけるので難易度は優しい方かなと思います。
他にもいろいろヘッダーの出し方あるので、今後の記事でも書いていけたらとおもっています。
 なるWeb
なるWeb