どうも7noteです。電車に乗っていてふと突然、「そうだ自動ドア作ろう」って思ったので作ってみた。
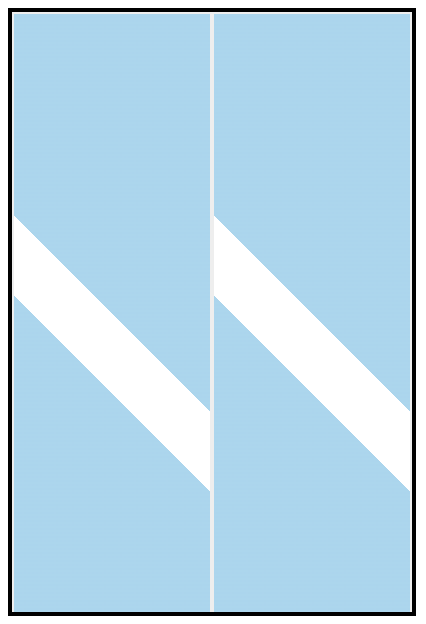
完成予定イメージ



ソース
予想していたよりも短くコンパクトに書けました。
index.html
<div class="doors">
<div class="door left"></div>
<div class="door right"></div>
</div>style.css
.doors {
width: 200px; /* ドア2枚分の横幅 */
height: 300px; /* ドアの高さ */
overflow: hidden; /* 空いたとき、ドアを消す為のもの。 */
border: solid 2px #000; /* ドア全体の枠線 */
display: flex; /* 2枚のドアを横並びにする */
}
.door {
background: linear-gradient(-135deg, #AAD5EE 50%, #FFF 50%, #FFF 60%, #AAD5EE 60%); /* グラデーションを使ってガラスっぽさを表現 */
width: 100px; /* ドア1枚分の横幅 */
height: 300px; /* ドアの高さ */
border: solid 1px #EEE; /* ドアの枠線 */
box-sizing: bordre-box; /* 余白の計算を簡単にするため */
transition: all .5s; /* ドアがゆっくり開く */
}
.doors:hover .left{
transform: translateX(-97%); /* マウスホバー時に、左に動く */
}
.doors:hover .right {
transform: translateX(97%); >/* マウスホバー時に、右に動く */
}
解説
とっても簡単にそれっぽく見せることができました。
実際にガラスのように透かして見せる場合はbackgroundの#AAD5EEを全てrgba(0,153,255,0.4)くらいに変えてください。
時間帯によって、ガラスの色合いが変わるとかになったら綺麗かも。そうなるとCSSだけじゃ厳しいか・・・
 なるWeb
なるWeb 

