どうも7noteです。ブロック塀をCSSだけで作る方法
完成例

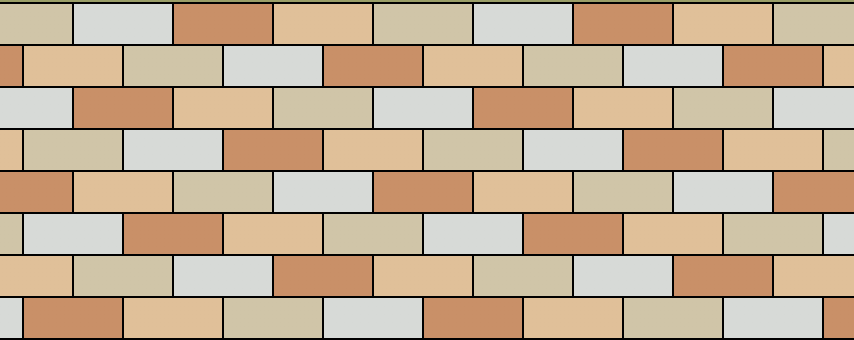
複数色パターン

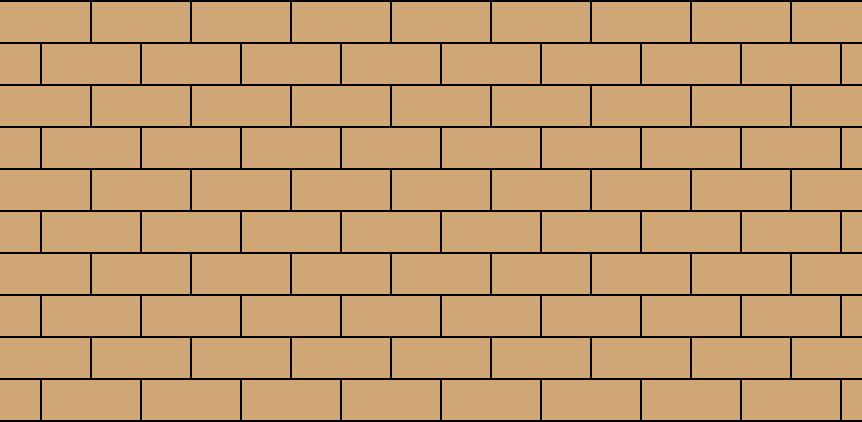
単色のブロック塀
index.html
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>style.css
ul {
overflow: hidden; /* はみ出た部分を非表示 */
border-top: solid 1px #000; /* ブロックの一番上に線を記述 */
}
li {
width: calc(100% + 25px); /* 横幅を半ブロック分足す */
height: 20px; /* 1ブロックの高さ */
background-image: repeating-linear-gradient(to right, #D2A774 0%, #D2A774 98%, #000 98%, #000); /* ブロック、区切り線を記述 */
background-size: 50px 100%; /* ブロックの横幅を指定 */
border-bottom: solid 1px #000;/* ブロックの下に線を記述 */
}
li:nth-child(even) {
position: relative; /* leftを指定するために必要 */
left: -25px; /* 偶数行目のみ左に半ブロックずらす */
}複数色ならCSSはこんなかんじ
style.css
ul {
overflow: hidden; /* はみ出た部分を非表示 */
border-top: solid 1px #000; /* ブロックの一番上に線を記述 */
}
li {
width: calc(100% + 200px); /* 1ループ分ずらす */
height: 20px; /* 1ブロックの高さ */
background-image: repeating-linear-gradient(to right,
#CA9064 , #CA9064 49px,
#000 49px, #000 50px,
#E1C096 50px, #E1C096 99px,
#000 99px, #000 100px,
#D0C5A6 100px, #D0C5A6 149px,
#000 149px, #000 150px,
#D7DAD7 150px, #D7DAD7 199px,
#000 199px, #000); /* ブロック、区切り線を記述 */
background-size: 200px 100%; /* ブロックの横幅を指定 */
border-bottom: solid 1px #000;/* ブロックの下に線を記述 */
position: relative; /* leftを指定するために必要 */
}
li:nth-child(2) {left: -125px;}
li:nth-child(3) {left: -50px;}
li:nth-child(4) {left: -175px;}
li:nth-child(5) {left: -100px;}
li:nth-child(6) {left: -25px;}
li:nth-child(7) {left: -150px;}
li:nth-child(8) {left: -75px;}解説
横一列を<li>で作成し、そのなかでbackgroundをリピートさせて表現しています。
1ブロックの横幅と高さを決めてheightとbackground-sizeに指定。
あとは好きな色をbackground-image: repeating-linear-gradient()に指定して再現しています。
あまり使い所はないかもしれませんが思いついたので記事にしました。
お役に立ったのであれば幸いです。
 なるWeb
なるWeb