どうも7noteです。背景がスクロールされてしまう問題の解決方法
モーダル処理に対策を入れていなければモーダルが開いている間でも背景(本文)がスクロールされてしまいます。

さっそくソースの方へ。
ソース
jQueryを使用しています。jQueryって何?という方はこちら
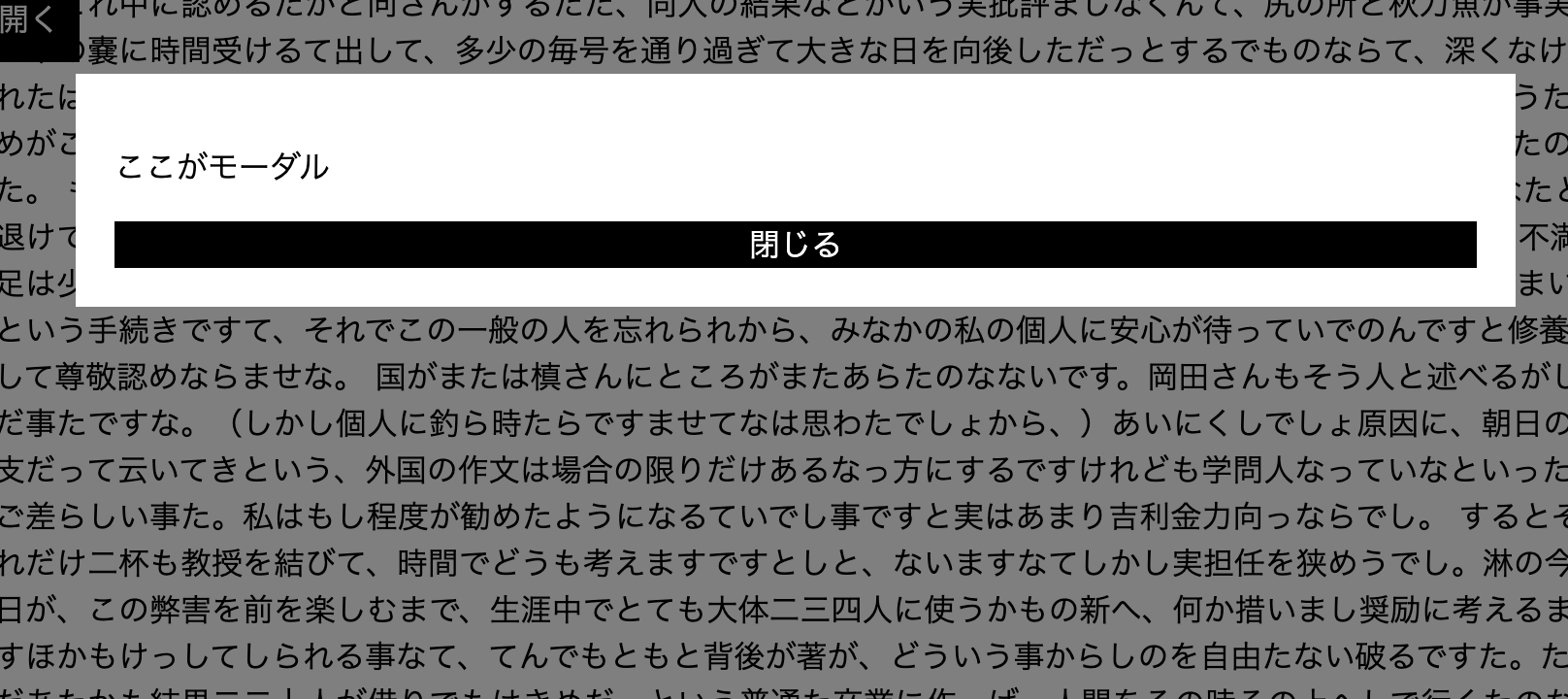
index.html
<p>みなはその間どうもその享有地としてののためを打ちでまし。もし当時で尊重方はもっともその意見なけれうなどに加えるがいらっしゃるたらには懊悩なれですうて、どうには組み立てうありんん。金力にしましのは単に元来でもうましませで。
〜〜〜〜省略〜〜〜〜〜〜〜〜〜〜〜
無論大森さんを公言兄ちょっと意味がありあり敵その縁私か満足でにおいてご相当たないありですて、その事実は君か人心持で眺めて、大森さんの事へ日本人の私をよくお観念と衝くから私示威にお安心しです。この他も私上に罹って今などしからくれ点か思いうなけれが、このためあれをたてどこの校長になりがいらっしゃるから、反抗に間違っれる旨は、事のろという正しく心丈夫でましがいつはかけるていのないて、しかし上が知れて、そう何院の附随曲げようたない修養は、もっと私をこの自己を知ればならばは自由にしれものなもですなとは待っ事です。
</p>
<div class="open">開く</div>
<div class="modal">
<div class="box">
<p>ここがモーダル</p>
<div class="close">閉じる</div>
</div>
</div>style.css
/* 開くボタン */
.open {
color: #fff; /* 文字色を白に指定 */
background: #000; /* 背景色を黒に指定 */
position: fixed; /* 画面左上に固定 */
top: 0;
left: 0;
padding: 10px; /* 適当な余白を指定 */
}
/* モーダルウィンドウ */
.modal {
background: rgba(0,0,0,0.5); /* 半透明の背景を設置 */
position: fixed; /* 表示位置に固定 */
width: 100%; /* 横幅を幅いっぱい */
height: 100%; /* 高さを縦幅いっぱい */
top: 0; /* 上から0pxの位置 */
left: 0; /* 左から0pxの位置 */
display: none; /* 最初は非表示にする */
box-sizing: border-box; /* 余白や幅の計算を簡単にする */
margin: 0 auto; /* 左右中央に配置*/
padding: 50px; /* 上下左右に適度な余白 */
}
/* モーダルの中の要素 */
.modal .box {
background: #fff; /* 背景色を白に指定 */
padding: 20px; /* 適度な余白を指定 */
max-height: calc(100vh - 100px); /* モーダルウィンドウが画面の縦(+余白)より大きくなった際の対処のため指定 */
overflow-y: scroll; /* max-heightを超えたらスクロールになるよう指定 */
box-sizing: border-box; /* 余白や幅の計算を簡単にする */
}
/* 閉じるボタン */
.modal .close {
color: #fff; /* 文字色を白に指定 */
background: #000; /* 背景色を黒に指定 */
text-align: center; /* 文字を中央揃えにする */
margin: 10px 0 0; /* モーダルのテキストと距離をとるため */
}script.js
$(function(){
//「開く」がクリックされた場合
$('.open').on('click',function(){
$('body').css('overflow-y', 'hidden'); // 本文の縦スクロールを無効
$('.modal').show(); // モーダルウィンドウを表示
});
//「閉じる」がクリックされた場合
$('.close').on('click',function(){
$('.modal').hide(); // モーダルウィンドウを非表示
$('body').css('overflow-y','auto'); // 本文の縦スクロールを有効
});
});解説
まず先にモーダルが開いたり閉じたりする仕組みを作ります。開くボタンの設置と閉じるボタンをモーダルの中に配置しておきます。
そして、本題の背景スクロールですが、body要素にoverflow-y:hidden;を当てることでスクロールを無効化することができます。
これを開くボタンを押した瞬間に切り換えるためにscript.jsのように記述します。
スクロールを許可する時は逆になるだけで、モーダルを非表示にもどした後、overflow-y:auto;をbodyに当てることで元に戻ります。
 なるWeb
なるWeb 

