どうも7noteです。CSSだけでモンスターボール作ってみました。

HTML・CSSの基本だけで作ったわりにはそこそこできたが、もっとリアルなものは作れそう。うーん難しい。。。
無駄な行とかもあるかもですが堪忍ください。
index.html
<div class="ball">
<div class="center"></div>
<div class="line"></div>
<div class="bottom"></div>
</div>
style.css
body {
background: #31962d;
}
.ball {
width: 200px;
height: 200px;
background: radial-gradient(8px 10px at 35% 35%, #FC6661 10px, #D42221 20px, #8E2726 120px);
position: relative;
border-radius: 100%;
box-shadow: -10px 60px 60px -30px rgba(0,0,0,0.6);
}
.center {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.center::before {
content: "";
width: 50px;
height: 50px;
background: #fff;
border: solid 8px #000;
position: absolute;
top: 48%;
left: 25%;
border-radius: 100%;
z-index: 10;
box-shadow: -1px 2px 2px rgba(0,0,0,0.4);
}
.center::after {
content: "";
width: 25px;
height: 25px;
background: #fff;
border: solid 2px #aaa;
position: absolute;
top: 58%;
left: 34%;
border-radius: 100%;
z-index: 10;
box-shadow: 1px 1px 2px rgba(0,0,0,0.4);
}
.line {
position: absolute;
bottom: 10px;
left: 0;
width: 200px;
height: 130px;
border-bottom: 68px solid #000;
border-radius: 100%;
}
.bottom {
position: absolute;
bottom: 0;
left: 0;
width: 200px;
height: 130px;
border-bottom: 68px solid #fff;
border-radius: 100%;
}
感想
黒い線の左右にほんの少し赤が見えてしまっていて、作りが甘いなぁと思いながらも複雑にしすぎてもなんか嫌だったので今回は目を瞑ってしまいました。。。
またborderで半円を作ると、グラデーションがかからないのでそこも今後の課題ですね。
また気が向いた時にでもリベンジしようかな。
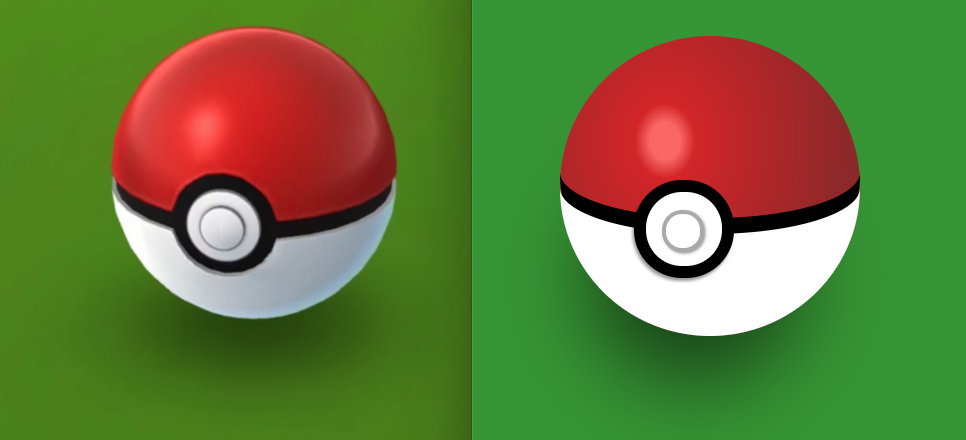
ポケモンGOのボールと比較するとまだまだ細かい部分ができていないなというのがよくわかりますね。

 なるWeb
なるWeb