どうも、7noteです。今回はborder-radiusでエクレアを作るお話。
(余談)
「(モグモグ)・・・エクレアぅんまいなぁ。」
「そういやエクレアってなんて意味やろ。」
「・・・へー、「エクレール」って言葉がフランス語で稲妻(カミナリ)って意味でそれが由来だとか。知らんかった。」
「食べてたら中のクリームが飛び出るから稲妻のように早く食べないといけないからなんやね。」
(余談ここまで)
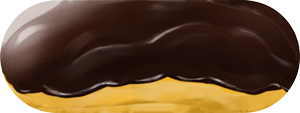
美味しいそうなエクレアの写真

「何個でも食べれそう(幸せ)」
みんなもエクレア食べたい?ならborder-radiusでエクレア作っちゃいますか!
材料はこちら(1人前)
| ファイル | CSSプロパティ | 意味 |
|---|---|---|
| index.html | ||
| style.css | border-radius | 角丸の設定 |
| eclair.png | 長方形のエクレアの画像 |

作り方
- index.htmlに長方形のエクレアの画像を用意。
- style.cssで、角丸を設定して出来上がり。
1.index.htmlに長方形のエクレアの画像を用意。
index.html
<div class="dish">
<img src="eclair.png" alt="エクレア">
</div>2.style.cssで、角丸を設定して出来上がり。
style.css
.dish img {
border-radius: 57px; /* 画像の高さの半分以上を入力 */
}\完成/

解説・作り方のコツ
- [border-radius: ~~;]には50%を入れると失敗しますよ!なぜなら直線のところがなくなっちゃうから。上下のまっすぐのところにもborder-radiusが効くので楕円のエクレアになりますね。
- ポイントは角丸にしたい要素の半分以上の数字をpxで指定すること。200pxでも300pxでも問題なくエクレアが作れますよ。%にすると、横は横の45%分、縦は縦の45%分になるので、ちょっといびつな形になります。
実用でよく使うパターン
丸みを帯びたボタンとかでよく使うかな。

まとめ
エクレアは何個でも食べれる。
素材データ配布
真似して作りたい人はこの画像をダウンロードして使ってね!

 なるWeb
なるWeb 

