どうも7noteです。IE非対応だけど点滅カーソルの装飾やっていきます。
inputやtextareaを作った場合、文字を入力する際にでる点滅するカーソル「 | 」(←これ)をCSSで好きなデザインに変える方法について記述していきます。
今回の方法では、inputやtextareaは使わずdiv要素を使いますので、ご注意ください。
入力した情報を取得する場合は、javascriptなどで入力された値を取得して利用してください。
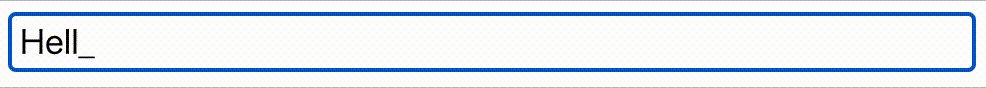
サンプル


ソース
index.html
<div class="txtarea" contenteditable="true"></div>style.css
.txtarea {
caret-color: transparent; /* デフォルトの点滅カーソルを非表示 */
border: 1px solid #000; /* textarea風に枠線を付ける */
border-radius: 3px; /* textarea風に角丸を付ける */
padding: 2px 5px; /* textarea風に余白を付ける */
}
/* afterで自由に装飾をする */
.txtarea:focus::after {
content: "_"; /* 文字や画像を指定。空にして背景画像などにしてもOK */
animation: blink 1s infinite; /* 点滅のアニメーションを指定。アニメーションの内容は以下の通り */
}
/* 点滅アニメーション */
@keyframes blink {
0% { opacity: 0;}
50% { opacity: 0;}
51% { opacity: 1;}
100% { opacity: 1;}
}解説
キーになっているのが、HTML5から導入されたcontenteditable属性。これをtrueにすることで、好きな要素を編集可能エリア(textareみたい)にすることができます。
これを利用し、あとはデフォルトのカーソルを非表示にしたのち、文字の入力中はアニメーションで点滅する要素を付与しています。
参考
https://www.tam-tam.co.jp/tipsnote/html_css/post8653.html
https://scrapbox.io/customize/%E3%82%AB%E3%83%BC%E3%82%BD%E3%83%AB%E7%82%B9%E6%BB%85CSS
注意
contenteditable属性を使用した場合、ブラウザによって動きが異なり、改行を入力した際に空のdiv要素ができてしまったりします。
開発が困難になる可能性がありますので、趣味の範囲でお使いください。
参考
https://teratail.com/questions/217175
 なるWeb
なるWeb