どうも7noteです。WEBサイトが完成したら忘れずに設定しましょうショートカットアイコン。
手順①ショートカットアイコン用の画像を作ります。
・「180px × 180px」以上の正方形の画像を用意しましょう。
・無料のアイコン生成ツールを使用して、アイコン画像を生成
オススメツール→https://ao-system.net/favicongenerator/
※faviconも作れます。
・上記ツールを使うとアイコン画像がまとまったfavicons.zipファイルがダウンロードできるので、解凍。
・解凍したfaviconsフォルダから、「apple-touch-icon-180×180.png」をコピーして使用するWEBサイトの任意のフォルダに保存
手順②ショートカットアイコン用の画像を作ります。
・使用するサイトの<head>内に以下のソースを記述
<head>
<!-- ~~~他のタグたち~~~ -->
<link rel="apple-touch-icon" sizes="180x180" href="任意のパス/apple-touch-icon-180x180.png">
</head>これでサイト側の設定は完了!
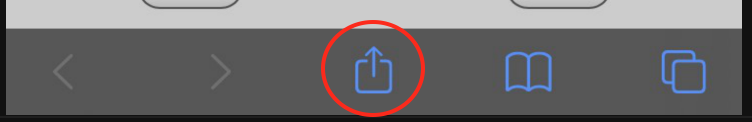
手順③iPhoneでショートカットアイコンをホーム画面に表示する方法(Safari)
①Safariで対象のサイトにアクセス


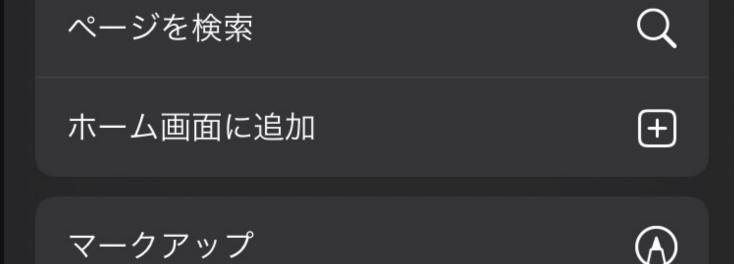
これでホーム画面にアイコンが表示されます。
まとめ
私はクレジットカードの明細ページや、自作したWEBサイトへのアクセスにショートカットアイコンを使っています。
定期的にアクセスするサイトがある人などは登録しておくと便利ですよ!
でも実際ショートカットアイコンにしている人に出会ったことないかもしれない。。。
だれかTwitterのフォロワー多い方、アンケートとってみてください。よろしくお願いします。
 なるWeb
なるWeb 
