どうも、7noteです。今回はデザインからコーディングに写すときのコーダーの頭の中を解説。
「YOASOBI 夜に駆ける」はやりましたね。私も1日中ループで「夜に駆ける」を聞いていることもありました。
(あ、雑談なので内容を知りたい人は次の見出しまで読み飛ばしてください。)
なんかいろいろな人が歌ってみたとかYoutubeとかで上げているので、自分も何かできないかなと考えたときにふと「夜に駆ける」のCDジャケットをみて、「これ、背景CSSで再現できるんじゃね?」と思って・・・作っちゃいました(笑)。
・・・と言うわけで、今回は流行りに便乗してCDジャケットを参考にして、CSSで再現してみました!
でも真面目な話、これ意外と練習になるんですよ。
まだコーダーの経験が浅い頃、休日のカフェでipadを使って注文カウンター上の掲示板メニューをCSSで再現したりして遊んでいました。
なぜこれが練習になるかと言うと、いままでならさらっとしか見たことないものでも、再現するとなると細かい部分まで見なければ作れません。
文字の大きさや色使い。余白の取り方など細部のデザインに気づくことができます。
またデザインからタグの組み方をああしようかなこうしようかなと構成を考えられるので、コーディングの作業スピードを上げることができます。
初心者の人向けに、まずはそのタグの構成の分け方や考え方からいっしょに見ていきましょう。
コーディングができる人の考え方や頭の中の構造や構成が参考になれば嬉しいです!
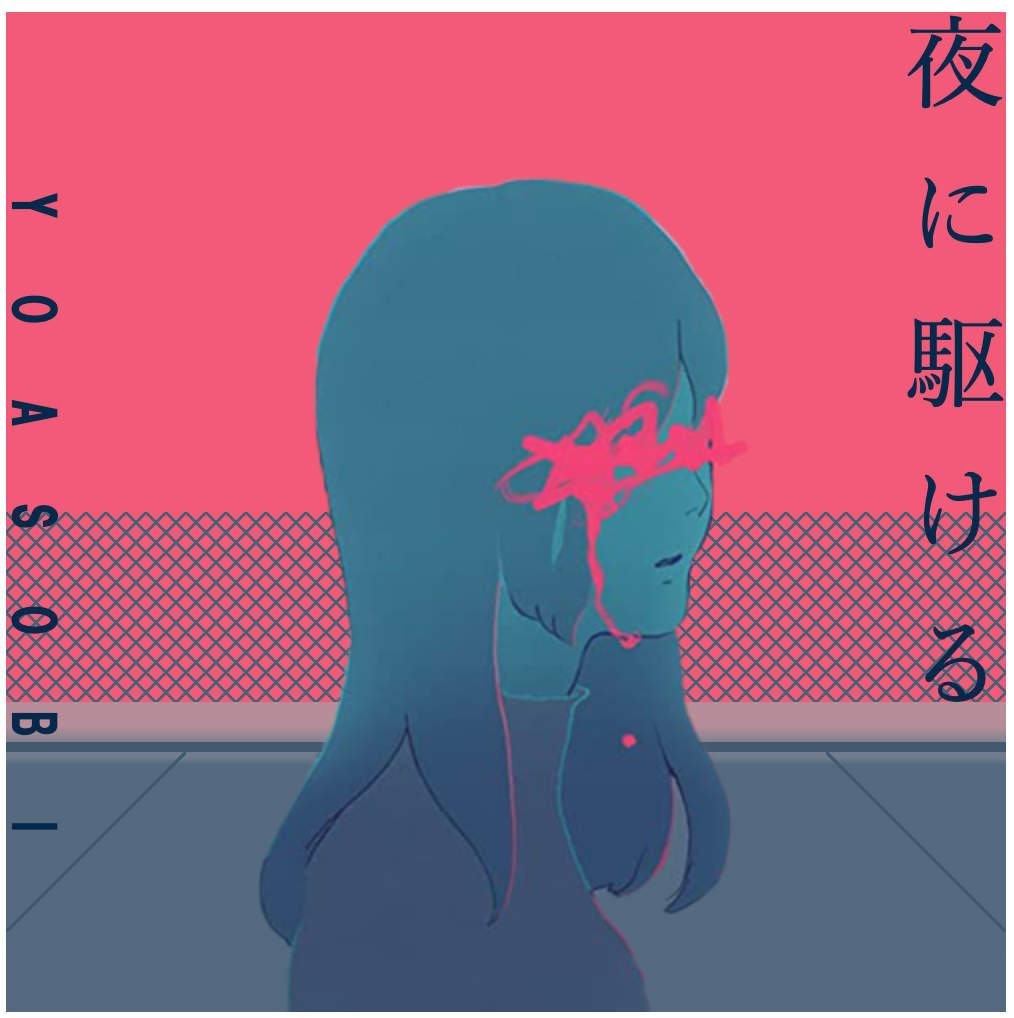
完成予定図

※amazonより引用
デザインをタグレベルに分解
最初にも書きましたが、流行りに便乗して YOASOBI 「夜に駆ける」 のCDジャケットを作っていきたいと思います。
まずはこのデザインを見た目から分解していきます。いくつか重なっているところも考えて重なっている後ろのパーツから考えていきます。
これは人によって若干違いはあると思いますが、今回はこのように分解してみました。
- 一番背景にある赤
- 赤背景の上に乗っている網のような模様
- 網模様の下の薄茶色いブロック
- その薄茶色い下にある床?っぽいデザインのとこ
- 人の絵(ここだけ画像予定)
- 左の文字(YOASOBI)
- 右の文字(夜に駆ける)
全部で7種類に分けました。これはデザインを分解しただけなので、
これをタグに置き換えて考えていきます。
HTMLのタグに置き換えるとこんな感じかな?
<div class="jacket">
<div class="building"> <!-- ビルの上っぽそうなのでそのパーツを1まとまりにしました -->
<div class="ami"></div> <!-- 網っぽいところ -->
<div class="block"></div> <!-- ブロックっぽいところ -->
<div class="tile"></div> <!-- 床っぽいところ -->
</div>
<p class="left_text">YOASOBI</p> <!-- 左の文字 -->
<p class="right_text">夜に駆ける</p> <!-- 右の文字 -->
<figure><img src="hito.png" alt="人のイラスト"></figure> <!-- ここだけ画像。好きな画像を入れてね。 -->
</div>では一つずつCSSを書いていきたいと思います!
.jacketの大きさを決めて、赤背景を入れる
今回は(横500px × 縦500px)で作っていきたいと思います。
.jacket {
width: 500px;
height: 500px;
background: #F35975;
position: relative;
}buildingを下寄せに配置する
.building {
width: 100%;
position: absolute;
left: 0;
bottom: 0;
}amiを入れる
まずは網のぶんの高さを確保します。
作戦としては斜線背景を2種類重ねて網を表現します。
背景は複数指定できるので、やり方もいっしょに確認していきます。
.building .ami {
width: 100%;
height: 95px;
background-color: #fff;
background: linear-gradient(-45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%),linear-gradient(45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%);
background-size: 10px 10px;
}backgroundが長く書いてますが、「linear-gradient(↘︎向きの斜線), linear-gradient(↙︎向きの斜線)」の2種類を書いているだけです。
「-45deg」が、背景の角度を変更。「#496076 5%」など書いているのが、0%から5%までは#496076色にしなさいと言う指示が書いてあります。これをつなげて書いているので、0~5%までは青色。5%~45%までは透明。45%〜55%までは青色・・・みたいに書いて、線を表現しています。
ブロックを配置
ブロック分の高さを確保。
グラデーションが少しついているので、背景色にはlinear-gradientを指定。
.building .block {
width: 100%;
height: 20px;
background: linear-gradient(#b78d97 60%, #998993 80%, #838190);
}床を再現
床もグラデーションがかかっているので背景色にlinear-gradientを指定。
また上にはボーダーを引いて、斜めの線は疑似要素(::beforeと::after)で再現します。
.building .tile {
width: 100%;
height: 130px;
border-top: solid 5px #415971;
background: linear-gradient(#707c8e 2%, #536980 5%, #536980);
position: relative;
}
.building .tile::before {
content: '';
width: 90px;
height: 90px;
background: linear-gradient(-45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent);
position: absolute;
top: 0;
left: 0;
display: block;
}
.building .tile::after {
content: '';
width: 90px;
height: 90px;
background: linear-gradient(45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent);
position: absolute;
top: 0;
right: 0;
display: block;
}左右の文字を配置
writing-modeを使って縦書きにします。英語は縦書き指定をすると90度回転した文字で縦書きになります。
font-famiryを指定していますが、ブラウザやデバイスにフォントがないと再現されないので、あってもなくてもいいと思います。
.left_text {
color: #04274B;
font-size: 28px;
font-family: "HG創英角ゴシックUB", "HG創英角ゴシック", "他のゴシック系フォントなど"; /* ※基本的にブラウザではこのフォントでは表示されません */
letter-spacing: 1.35em;
line-height: 1;
writing-mode: vertical-rl;
position: absolute;
top: 90px;
left: 0;
margin: 0;
}
.right_text {
color: #04274B;
font-size: 50px;
font-family: "游明朝", YuMincho, "游教科書体", "他の明朝系フォントなど";
line-height: 1;
letter-spacing: 0.5em;
writing-mode: vertical-rl;
position: absolute;
top: 0;
right: 0;
margin: 0;
}人の画像を配置
好きな横顔の写真を配置します。
figure {
position: absolute;
left: 25%;
bottom: 0;
margin: 0;
}完成!

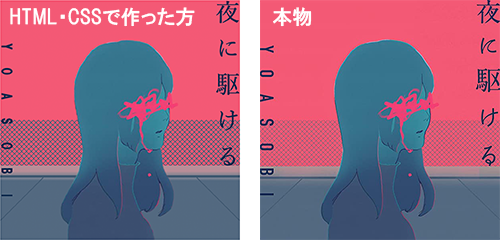
どうでしょう。自分で言うのもあれですが、なかなかの完成度かなと思います。
本物と見比べると、文字が違ったり微妙な表現の違いがわかるかなと思います。
(網の線太かった・・・)

各所で疑似要素や背景のグラデーションを使っているので、このあたりの使い方がまだあやふやな人は過去の記事を参考にしていただければ嬉しいです。
疑似要素について↓↓
【初心者でもわかる】擬似要素(::before,::after)でサンドイッチを作る方法
グラデーションについて↓↓
【初心者でもわかる】グラデーションをつかって、コップに好きなジュースを注ぐ方法
コピペして遊びたい人はこちらをどうぞ!
<div class="jacket">
<div class="building"> <!-- ビルの上っぽそうなのでそのパーツを1まとまりにしました -->
<div class="ami"></div> <!-- 網っぽいところ -->
<div class="block"></div> <!-- ブロックっぽいところ -->
<div class="tile"></div> <!-- 床っぽいところ -->
</div>
<p class="left_text">YOASOBI</p> <!-- 左の文字 -->
<p class="right_text">夜に駆ける</p> <!-- 右の文字 -->
<figure><img src="hito.png" alt="人のイラスト"></figure> <!-- ここだけ画像。好きな画像を入れてね。 -->
</div>
<style>
.jacket {
width: 500px;
height: 500px;
background: #F35975;
position: relative;
}
.building {
width: 100%;
position: absolute;
left: 0;
bottom: 0;
}
.building .ami {
width: 100%;
height: 95px;
background-color: #fff;
background: linear-gradient(-45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%),linear-gradient(45deg, #496076 5% ,transparent 5%, transparent 45%, #496076 45%, #496076 55%, transparent 55%, transparent 95%, #496076 95%);
background-size: 10px 10px;
}
.building .block {
width: 100%;
height: 20px;
background: linear-gradient(#b78d97 60%, #998993 80%, #838190);
}
.building .tile {
width: 100%;
height: 130px;
border-top: solid 5px #415971;
background: linear-gradient(#707c8e 2%, #536980 5%, #536980);
position: relative;
}
.building .tile::before {
content: '';
width: 90px;
height: 90px;
background: linear-gradient(-45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent);
position: absolute;
top: 0;
left: 0;
display: block;
}
.building .tile::after {
content: '';
width: 90px;
height: 90px;
background: linear-gradient(45deg, transparent, transparent 49.3%, #415971 49.3%, #415971 50.7%, transparent 50.7%, transparent);
position: absolute;
top: 0;
right: 0;
display: block;
}
.left_text {
color: #04274B;
font-size: 28px;
font-family: "HG創英角ゴシックUB", "HG創英角ゴシック", "他のゴシック系フォントなど"; /* ※基本的にブラウザではこのフォントでは表示されません */
letter-spacing: 1.35em;
line-height: 1;
writing-mode: vertical-rl;
position: absolute;
top: 90px;
left: 0;
margin: 0;
}
.right_text {
color: #04274B;
font-size: 50px;
font-family: "游明朝", YuMincho, "游教科書体", "他の明朝系フォントなど";
line-height: 1;
letter-spacing: 0.5em;
writing-mode: vertical-rl;
position: absolute;
top: 0;
right: 0;
margin: 0;
}
figure {
position: absolute;
left: 25%;
bottom: 0;
margin: 0;
}
</style>まとめ
結構時間かかった。けど楽しかった!
身の回りの物をコーディングするの、結構楽しいからやってみてね!
素材データ配布
真似して作りたい人はこの画像をダウンロードして使ってね!

 なるWeb
なるWeb 

