どうも7noteです。レスポンシブ対応の縦並びテーブルの作り方
横並びにする方法はいろいろありますが、縦並びでかつテーブル風にする方法について。
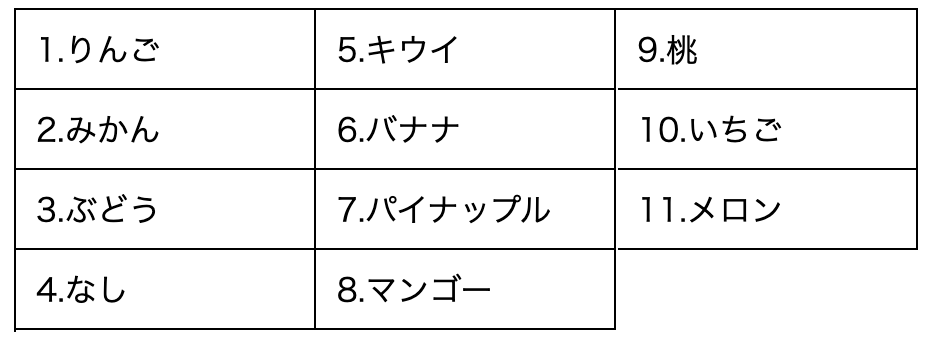
ulのリストを縦に並べます。合計の高さを決めることで2列、3列にすることができます。

作り方
index.html
<ul>
<li>1.りんご</li>
<li>2.みかん</li>
<li>3.ぶどう</li>
<li>4.なし</li>
<li>5.キウイ</li>
<li>6.バナナ</li>
<li>7.パイナップル</li>
<li>8.マンゴー</li>
<li>9.桃</li>
<li>10.いちご</li>
<li>11.メロン</li>
<li>12.すいか</li>
</ul>
style.css
ul {
padding: 0;
width: 451px; /* 3列分の幅+borderの1px */
height: 161px; /* 4行分の高さ+borderの1px */
border-top: solid 1px #000;
border-left: solid 1px #000;
display: flex;
flex-direction: column; /* 並び順を縦方向に変更 */
flex-wrap: wrap; /* 折返し */
}
ul li {
list-style: none;
width: 150px;
height: 40px;
border-bottom: solid 1px #000;
border-right: solid 1px #000;
box-sizing: border-box;
padding: 0 10px;
display: flex;
align-items: center; /* 文字を上下中央にする */
}
まとめ
高さを指定しなければ折返しができないので、注意が必要です。
スマホの時はulのheight(合計の高さ)を変えることで2列に変更するなど、列の数を変えることができます。
borderの指定方法について補足ですが、この方法なら半端な数になってもデザインが崩れずきれいに作ることができます。

 なるWeb
なるWeb