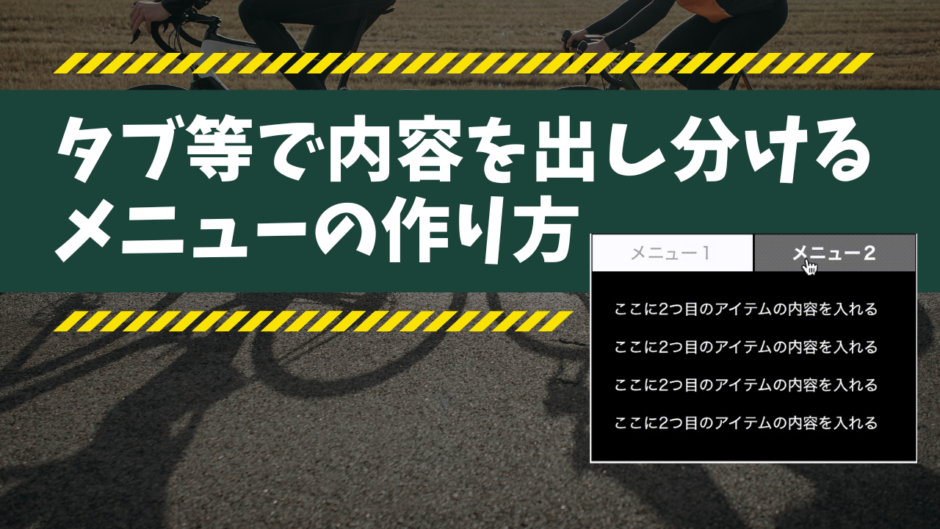
どうも7noteです。タブ等をクリックで内容を出し分ける作り方。
とくにこれ以上説明もないのでソースをどうぞ。

ソース
※jQueryを使用しています。jQueryってなんだ???って方はこちら
index.html
<ul class="tab">
<li class="carrent" rel="item1">メニュー1</li> <!-- 初期で選択状態のものにクラス「carrent」 -->
<li rel="item2">メニュー2</li> <!--rel属性を作り、任意の名前を設定 -->
</ul>
<div class="items">
<div class="detail item1"><!-- 上のタブのrelと連動するようにクラス名を付ける(例:item1) -->
<p>ここに1つ目のアイテムの内容を入れる</p>
<p>ここに1つ目のアイテムの内容を入れる</p>
<p>ここに1つ目のアイテムの内容を入れる</p>
</div>
<div class="detail item2"><!-- 同様にクラス名を付ける -->
<p>ここに2つ目のアイテムの内容を入れる</p>
<p>ここに2つ目のアイテムの内容を入れる</p>
<p>ここに2つ目のアイテムの内容を入れる</p>
<p>ここに2つ目のアイテムの内容を入れる</p>
</div>
</div>style.css
.tab {
width: 300px; /* 横幅を300pxに指定 */
display: flex; /* タブを横並びの配置にする */
}
.tab li {
color: #aaa; /* 文字色をグレーに(選択されていない方の色) */
font-size: 16px; /* 適当な文字サイズを入力 */
text-align: center; /* 文字を中央揃えにする */
width: 50%; /* タブが2つなので半分ずつするため50%を指定 */
border: 1px solid #000; /* 1pxの枠線を作成 */
padding: 5px 10px; /* 余白を指定 */
cursor: pointer; /* マウスカーソルが乗った時👆の形にする */
}
.tab li.carrent {
color: #fff; /* 選択されているときは文字色を白 */
font-weight: bold; /* 選択されているときは太文字 */
background: #777; /* 選択されているときは背景色をグレー */
}
.items .detail {
font-size: 14px; /* 文字サイズを14pxに指定 */
width: 300px; /* 横幅を300pxに指定 */
color: #fff; /* 文字色を白に指定 */
background: #000; /* 背景色を黒に指定 */
box-sizing: border-box; /* 余白の計算を簡単にする */
padding: 10px 20px; /* 余白を指定 */
display: none; /* ページ読み込み時は非表示 */
}script.js
$('.item1').show(); // 初期で見せる箇所を表示
$('.tab li').on('click',function () { // どれかのタブがクリックされた時
/* タブの処理 */
$('.tab li').removeClass('carrent'); // タブについているクラス「carrent」を削除
$(this).addClass('carrent'); // クリックしたタブを選択状態にするためクラス「carrent」を追加
/* itemの処理 */
$('.detail').hide(); // 一度詳細を全ての「.detail」を非表示にする
var targ = $(this).attr('rel'); // クリックしたタブのrel属性の値を取得
$('.' + targ).fadeIn(); // 取得したrel情報と同じクラスをもつitemを表示
});解説
今回の仕様はタブと表示内容を切り離して作成したので、離れた場所やサイドバーにメニューを配置したい場合でも利用が可能です。
「タブのほうにrel属性」、「要素の方にクラス名」をそれぞれ同じ名前のものを設定して紐づけておくことで、表示することができます。
クラスや表示の切り換えはシンプルな構造で、一度全部非表示(クラス削除)してから、任意のものだけ表示(クラスを付与)することで切り換え処理を行なっています。
CSSはほぼ体裁を整えるだけのものなので今回はあまり解説するほどのポイントはありません。
まとめ
見た目がタブでなくても使える方法なので、様々なところに応用できるかと思います。
余分なdiv要素を減らしたかったので、2箇所にwidth:300px;を指定していますが、このデザインであれば2つをくくる親要素を作成して、その親要素にwidthを指定する方が最善かも。
デザインに合わせて修正してお使いください。
 なるWeb
なるWeb