どうも7noteです。文字を行で省略して最後の文字を「…」にする方法。
IE非対応ですが、CSSだけで文字省略する方法が神がかり的に便利だったので使い方をまとめます。
YouTubeでもこの方法を使って動画タイトルを省略しているようです。
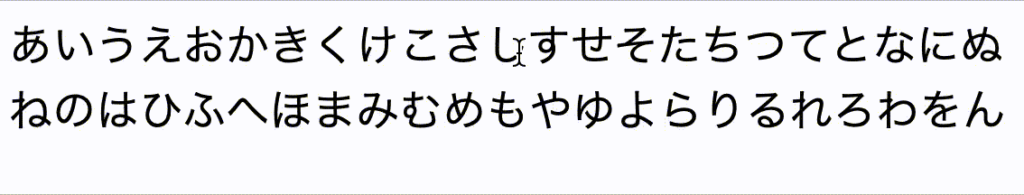
見本

ソース
style.css
.text-ellipsis {
display: -webkit-box; /* 魔法の呪文 */
-webkit-box-orient: vertical; /* 魔法の呪文 */
-webkit-line-clamp: 2; /* 表示行数を指定。0以上の整数。 */
overflow: hidden; /* はみ出た部分を非表示 */
}たったこの4行だけで、文章が長くなってもスッキリ見せることができます。
表示させる行数が指定できるのはとても便利ですね。
レスポンシブ等で無効化にする時は以下のようにすることで打ち消しが可能です。
style.css
/* スマホだけ打ち消したい時は以下のように指定 */
@media screen and (max-width:768px) {
.text-ellipsis {
display: block;
overflow: visible;
}
}注意点
- CSSで消しているので、ソース上ではすべての文書が記載されている。(ブラウザでソースを表示すると分かる)
- :hover時の下線(
text-decorarion: underline;)等は効かない。透明度(opacity)も効かない。 - 「…」以外の記号や文字にしたり、「…」の文字色や大きさなどの装飾ができない。
box-orientは非推奨のプロパティのため、のちのち動作しない可能性がある。
まとめ
phpだとUTF-8でバイト数が3になってしまったり、文字数で制限してもそもそもフォントによって文字幅が違うから綺麗に文末で省略(…)させるのが難しかったのですが、
これならCSSだけで簡単に装飾できるため、文字省略の決定版といっても過言ではない。
IEが非対応だが、phpでもある程度の省略をかましながら、両方使うことでそこそこ綺麗に見せることは可能だと思います。
参考:https://www.white-space.work/text-ellipsis-php-and-css/
1行だけならIEにも対応可能な書き方
style.css
.text-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
} なるWeb
なるWeb