どうも、7noteです。今回は擬似要素(::before,::after)を使ってサンドイッチを作って行きます!
疑似要素って何それ美味しいの?
って人でもこれを読んでマスターしていきましょう!
疑似要素ってそもそも何?
疑似要素は名前の通り、疑似的な要素です。通常のdivタグなどの要素と何が違うのかと言うと、「疑似」的な要素なので要素として認識されません。要素として認識されないと、どんな影響があるかと言うと、
- 文字を入れても検索順位やSEOに影響しない。
- ドラッグしてもマウスで選択できない。
などが挙げられます。
早速使ってみて感覚を掴みましょう。習うより慣れろです!
材料はこちら(1人前)
| ファイル | CSSプロパティ | 意味 |
|---|---|---|
| index.html | ||
| style.css | ::before ::after | 要素の前に疑似要素 要素の後に疑似要素 |
| bread_before.png | 左のパンの画像 | |
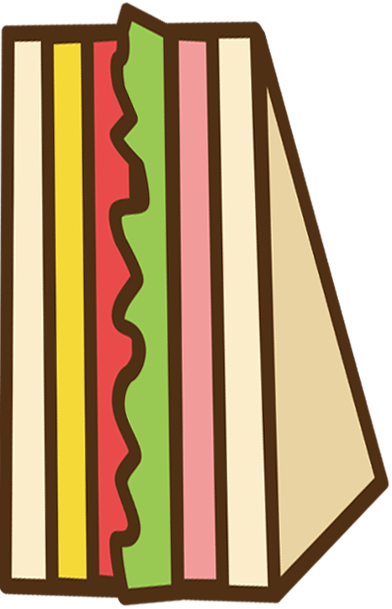
| gu.png | 具材の画像 | |
| bread_after.png | 右のパンの画像 |
作り方
- index.htmlに具材の画像を用意。
- style.cssでこの具材の前後にパンを用意。(とりあえず文字で)
- style.cssで疑似要素にパンの画像を入れて完成!
1.index.htmlに具材を用意。
index.html
<div class="sandwich">具材</div>2.style.cssでこの具材の前後にパンを用意。(とりあえず文字で)
style.css
.sandwich::before { /* 中の要素の最初につく */
content: "パン"; /* contentは疑似要素に必ず必要。""の中に文字を入れると、それが表示される。 */
}
.sandwich::after { /* 中の要素の最後につく */
content: "パン"; /* contentは疑似要素に必ず必要。""の中に文字を入れると、それが表示される。 */
}こんな感じになるよ。

左の「パン」はbeforeで作った疑似要素で、右の「パン」はafterで作った疑似要素になります。
疑似的な要素なので、カーソルでは選択できません!

3. style.cssで疑似要素にパンの画像を入れて完成!
具材も画像に変えておきます。
index.html
<div class="sandwich"><img src="gu.png" alt="具材"></div>style.css
.sandwich::before {
content: ""; /* 画像を入れるので空に */
display: inline-block; /* 疑似要素は通常高さを指定できないので、inline-blockにする */
background: url(bread_before.png); /* パンの画像を背景に入れる */
width: 52px; /* 画像の横幅を指定 */
height: 609px; /* 画像の縦幅を指定 */
}
.sandwich::after {
content: ""; /* 画像を入れるので空に */
display: inline-block; /* 疑似要素は通常高さを指定できないので、inline-blockにする */
background: url(bread_after.png); /* パンの画像を背景に入れる */
width: 172px; /* 画像の横幅を指定 */
height: 609px; /* 画像の縦幅を指定 */
}
\完成/

解説・作り方のコツ
- 疑似要素はbeforeとafterの2種類しかありませんので、1つのタグに対して付けられる疑似要素は2個が最大になります!
- 3つ以上付けたい時は、親子の要素を作って、親子の両方にそれぞれ疑似要素をつけるなどしないといけません!まぁそんな場面滅多にないですが。
まとめ
疑似要素は名前の通り、擬似的に生成されている要素で、実際にタグとしては表示されないけど、他のタグに紐づいてCSSをあてることでサイトに見せたりしてあげられる要素のことです。
余談だけど、サンドイッチはトランプゲームをしながら手を汚さずに食べられる物として初めてできた食べ物らしい!
素材データ配布
真似して作りたい人はこの画像をダウンロードして使ってね!



 なるWeb
なるWeb