どうも、7noteです。今回はcalc()をマスターして、1本のロールケーキを3等分して3人で仲良く食べるお話。
母「今日のおやつはロールケーキだよ♪」
長男「やったー!」
次男「わーい!」
三男「たべるーー!」
母「はい、じゃあお兄ちゃん。 ロールケーキを3人で仲良く食べられるように3等分に切ってくれる?」
長男「わかったー。じゃあだいたいこのくらいかな・・・あっ。」
失敗

みんな「あーーー・・・」
次男「大きさバラバラだね。」
長男「じゃあ俺が一番背高いからおれが一番大きいやつな。」
次男・三男「ずるい!!」
・・・(ケンカ勃発)
母「やめなさい!ケンカするならもうおやつ抜きにするで!」
3人「ごめんなさい~。」
みんなはケンカにならないように、calc()を使って、綺麗に3等分する方法をマスターしよう!
材料はこちら(1人前)
| ファイル | CSSプロパティ | 意味 |
|---|---|---|
| index.html | ||
| style.css | background: url(); width:calc(); | 背景画像の設定 計算式を入れる |
| rollcake.png | ロールケーキの画像 |
作り方
- ロールケーキの画像を用意。今回は背景画像に設定します。
- index.htmlに3つのdiv要素を用意。
- style.cssで、calc()を使って、3つのdiv要素の大きさをそれぞれ1/3の大きさにして完成。
1.ロールケーキの画像を用意。今回は背景画像に設定します。
index.html
<div class="dish">
<!-- このdishの背景画像にロールケーキの画像を設定します -->
</div>style.css
.dish {
width: 400px; /* 横幅を3で割りきれない数字を設定 */
height: 200px; /* 高さを指定。高さがないと背景画像が表示されない */
background: url(rollcake.png); /* 背景にロールケーキの画像を指定 */
background-repeat: no-repeat; /* no-repeatを指定しないと背景画像が繰り返されてしまうので設定 */
display: flex; /* 3つを横並びにする */
}2.index.htmlに3つのdiv要素を用意。
index.html
<div class="dish">
<!-- ここから下を追記 -->
<div class="first"></div> <!-- div要素を3つ用意。それぞれに違うクラスを付けます。 -->
<div class="second"></div>
<div class="third"></div>
</div>
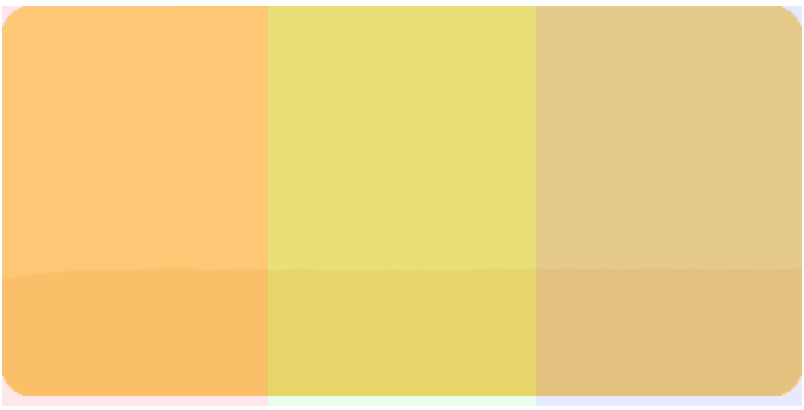
3. style.cssで、calc()を使って、3つのdiv要素の大きさをそれぞれ1/3の大きさにして完成。
style.css
/* ここから下を追記 */
.dish div {
width: calc(400px / 3); /* 「400px ÷ 3 = widthの値」となるような書き方になります。 */
height: 200px; /* 親要素と同じ高さを指定 */
opacity: 0.1; /* ロールケーキがみえるようにするため */
}
.dish .first {background: #F00; /* 背景色に赤色を指定 */}
.dish .second {background: #0F0; /* 背景色に緑色を指定 */}
.dish .third {background: #00F; /* 背景色に青色を指定 */}\完成/

この色の境目に沿って包丁を入れれば、綺麗に3等分できますね!
これでケンカもなく、仲良く3人でおやつが食べれますね。
解説・作り方のコツ
- calc()は違う単位同士を計算させる事もできるので、覚えておくととても便利です!
- clac()では足し算(+)、引き算(-)、掛け算(*)、割り算(/)の4種類の計算ができます。かっこ付きの計算「(10px + 20px) / 3」もできますよ。
まとめ
ケンカせず、みんな仲良くが一番だね!
 なるWeb
なるWeb