どうも7noteです。本気でハンバーガーの再現やってみた。
「3本線でハンバーガーメニュー???」
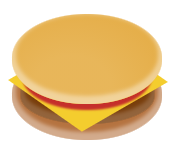
「ハンバーガーってこんなんじゃなかったっけ?」

ソース
index.html
<div class="hamburger">
<div class="vans"></div>
<div class="cheese"></div>
<div class="patty"></div>
<div class="vans"></div>
</div>style.css
.hamburger {
width: 75px; /* ハンバーガーの横幅。横:縦は[3:2]くらいがおすすめ */
height: 50px; /* ハンバーガーの立幅。横:縦は[3:2]くらいがおすすめ */
position: relative;
}
.vans {
content: "";
display: block;
width: 100%;
height: 90%;
position: absolute;
left: 0;
border-radius: 100%;
}
.vans:first-of-type {
background: radial-gradient(at 40% 80%,#E9B751,#E9B751 30%, #E5AB34);
box-shadow: 0 8px 1px -5px rgba( 187, 0, 35, 0.8), inset 0 -2px 2px 2px rgba(255,255,255,0.4);
top: 0;
z-index: 10;
}
.vans:last-of-type {
background: #B6733A;
box-shadow: 0 -2px 2px 2px rgba(255,255,255,0.4) inset;
top: 35%; /* 具の量によって調整 */
z-index: 1;
}
.cheese {
position : absolute;
left: 50%;
top: 22%;
margin: auto;
width : 45px;
height : 45px;
transform : translateX(-50%) rotate(35deg) skewX(-25deg);
z-index : 5;
background: #F5CE00;
z-index: 5;
}
.patty {
position : absolute;
top: 50%;
left: 50%;
width : 90%;
height : 30px;
transform : translateX(-50%);
background: #793D00;
border-radius: 100%;
box-shadow: 0 -2px 2px 2px rgba(255,255,255,0.2) inset;
z-index: 3;
}解説
バンズの作り方は以前どらやきを作った方法と同じく、横長の楕円に影を付けて立体感を出しています。お肉のパティも同様。
チーズは四角をひし形にして回転させることでそれっぽく見せることができます。
最後はz-indexで順番を調整して、topなどで表示位置を調整して完成!
まとめ
他にも色々作っているのでよかったら見ていってください。
・クリスマスはもうすぐ!CSSだけでプレゼント箱を作ってみた。
・CSSでの立方体の作り方(サイコロも作れるよ)
・ドラ〇もんも大好きな「どら焼き」をCSSだけで作ってみた。
 なるWeb
なるWeb 

