どうも7noteです。簡単なくじ引きシステムをjavascriptで作ります。
2チームに分けたり、あたりとはずれの本数を決めてくじびきすることができます。
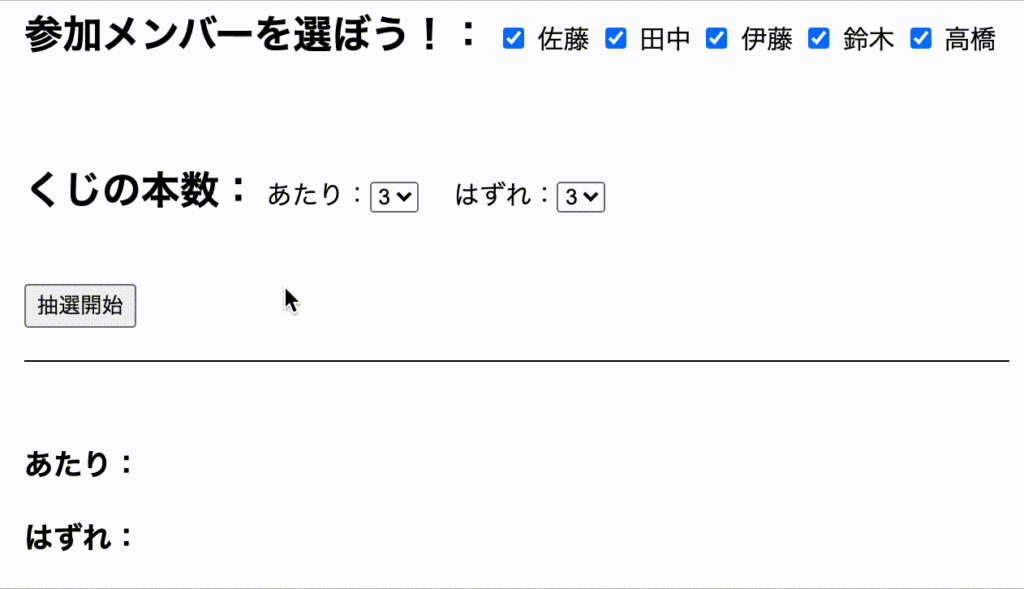
見本

※jQueryを使用しています。jQueryって何?という方はこちら
仕様
・参加メンバーとくじの本数を選択
・スタートボタンを押す。
・あたりの人とはずれの人の2種類に分ける
※くじの本数が足りない時はアラートで警告を出す。
ソース
index.html
<div class="wrapper">
<div class="area">
<div id="member">
<h2>参加メンバーを選ぼう!:</h2>
<label><input type="checkbox" value="佐藤" checked/> 佐藤</label>
<label><input type="checkbox" value="田中" checked/> 田中</label>
<label><input type="checkbox" value="伊藤" checked/> 伊藤</label>
<label><input type="checkbox" value="鈴木" checked/> 鈴木</label>
<label><input type="checkbox" value="高橋" checked/> 高橋</label>
</div>
<div id="honsuu">
<h2>くじの本数:</h2>
あたり:<select name="hit">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4" selected>4</option>
</select> <!--
--> はずれ:<select name="miss">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4" selected>4</option>
</select><br>
</div>
<div class="button">
<input type="button" value="抽選開始" onclick="start();"> <!-- 関数startを実行する。 -->
</div>
<div id="result">
<h3>あたり:</h3>
<h3>はずれ:</h3>
</div>
</div>
</div>style.css
.wrapper {
margin: 50px 10%;
text-align: left;
}
.area {
width: 80%;
margin: 0 auto;
}
h2 {
display: inline-block;
font-weight: bold;
}
#member {
margin: 5px auto 20px;
}
#member label {
display: inline-block;
}
#honsuu {
margin: 0 auto 20px;
}
.button {
border-bottom: solid 1px #000;
padding: 0 0 20px;
margin: 0 auto 50px
}
#result h3 {
font-size: 18px;
font-weight: bold;
}script.js
var toddayMember = new Array(); // 本日の参加メンバーを入れる配列を新規作成
// 関数start
function start() {
var theamA = new Array(); // あたりの人たちを入れる配列を新規作成
var theamB = new Array(); // はずれの…〃
var hitNum = Number($('select[name="hit"]').val()); // あたりのくじの本数を変数[hitNum]に格納
var missNum = Number($('select[name="miss"]').val()); // はずれの…〃
var rand = 0; // ランダムの数字 初期値は0
todayMember = $('input[type="checkbox"]:checked').map(function(){
return $(this).val(); // チェックのついたメンバーを配列に格納
}).get();
// 人数に対してくじが足りない時にアラートして処理を終了
if(todayMember.length > hitNum+missNum){
alert("くじの本数が足りないよ");
exit;
}
// 1人ずつ、あたりもしくははずれを決める
for(var i = 0; i < todayMember.length; i++ ){
if(hitNum == 0 && missNum > 0){ // あたりくじがなくなっていて、はずれが余っていればrand=2
rand = 2;
}else if(missNum == 0 && hitNum > 0){ // はずれくじがなくなっていて、あたりが余っていればrand=1
rand = 1;
}else{ // どちらでもなければランダムで1か2
rand = Math.floor( Math.random() * 2 ) + 1;
}
if(rand == 1){
theamA.push(todayMember[i]); // 1だったらあたりチームの配列に追加
hitNum += -1; // あたりくじを1本減らす
}else if(rand == 2){
theamB.push(todayMember[i]); // 2だったらはずれチームの配列に追加
missNum += -1; // はずれくじを1本減らす
}
}
$("#result h3:first-child").text("あたり:"+theamA); // あたりチームを表示
$("#result h3:last-child").text("はずれ:"+theamB); // はずれチームを表示
}アラートの出方

解説
分かりやすく分解して書いているので最短の処理や記述ではございませんのであしからず。
- ボタンがクリックされ、「start関数」が起動
- htmlからjavascriptを動かすときは、
onclick="start();"のように書くことで、動かすことができます。
- htmlからjavascriptを動かすときは、
- あたりチーム、はずれチームそれぞれの配列を作成。また選択されたくじの本数を変数に格納。
- 新しい配列をつくる時は、
new Array()。またselectの要素を取得すると文字列として取得してしまうので、Number()でくくることで数字として変数に格納します。
- 新しい配列をつくる時は、
:checkedの疑似クラスを使って、チェックされた人をtodayMember(変数)に格納- もし「人数 > くじの本数」だった場合、警告文を出して処理を強制終了
.lengthで配列にあるデータ数、今回でいうと参加人数の数値を取得できます。
- for文を使って1人ずつあたりはずれを抽選する。
- 最初のif文では、もしすでにどちらかのくじがなくなっていた場合、もう片方のくじを引くように処理を入れています。どちらのくじもまだ残っている場合はランダムの数字を入れます。ランダムは
Math.floor( Math.random() * 2 ) + 1とかくことで1もしくは2を取得できます。範囲を広げたいときは2の部分を任意の数時にします。
- 最初のif文では、もしすでにどちらかのくじがなくなっていた場合、もう片方のくじを引くように処理を入れています。どちらのくじもまだ残っている場合はランダムの数字を入れます。ランダムは
- 後のif文ではランダムで決めた1もしくは2でそれぞれチーム移動とくじを1本減らしています。
push()で指定の配列から別の配列に値を追加(複製)します。くじを引いたので-1してのこりのくじの本数を調整します。
text()でhtmlのほうに結果をテキストで出力して完了。
まとめ
プログラミングを始めるきっかけってそれぞれあると思いますが、ゲームなどの面白いものを作りたいって思って始める人が多いように思います。私自身もゲームがすきで自分で作れたらいいなと思いプログラミングの勉強を始めました。
でも始めたての頃は右往左往して何から手を付けたらいいのか分からないものです。
この記事がこれからjavascriptを始めようと思っている人の練習課題的なものになればいいなと思います。
簡単なものから作り始めれば、経験値を重ねていつかは壮大なものも作れるようになるし、もの作りを続けていれば仲間も増えてより様々なもの作りに挑戦できると思います。
 なるWeb
なるWeb